-
投稿者投稿
-
ggr
ゲスト特殊形状のみにてほぼ変形させたくないパーツがあります。
描いたままのデフォルトのパーツに戻すにはどうしたらよいでしょうか?
現在の状態は、かなり左右に開き伸びています。emote_ofc
キーマスターE-moteオフィシャルです。
ご質問頂き有難う御座います!大変申し訳御座いません。
ご質問頂いた内容だけでは詳しい状況が把握できませんでしたので、
更に詳しいご説明を頂けませんでしょうか。もしくは、弊社サポートまで問題の発生しているpsdとemtprojfファイルに
状況の説明を添えてお送り頂ければ幸いです!今後とも有限会社エムツー並びにE-moteをどうぞよろしくお願い申し上げます。
ggr
ゲストご返信ありがとうございます。重ねて素晴らしいツールのご提供お礼申し上げます。
画像がはれなかったので共有ノートで失礼します
https://www.evernote.com/shard/s649/sh/1592ee0e-3ed0-471d-b231-60677e5ef31f/39c1237dd20f1848f5f8969a053797c6
一部のパーツが特殊変形1などで編集が困難な状況になります。
さして変形は望まないので変形値が最大値のとき、一度形状をリセットしてから変形編集を行いたいです。emote_ofc
キーマスターE-moteオフィシャルです。
特殊変形などの設定を一括でクリアする機能はありませんが、
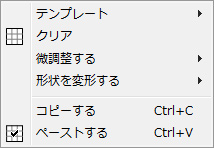
不要な変形をリセットする方法はあります。メッシュ変形時の右クリックツールから、「クリア」で選択中のメッシュ変形内容をリセットする事が出来ます(数字キーの[0]でキーボードショートカットも可能です)

http://emote.mtwo.co.jp/manual/motion/#id4-5-2こちらをお試しください!
今後とも有限会社エムツー並びにE-moteをどうぞよろしくお願い申し上げます。ggr
ゲスト何ヶ月か挑戦してますがうねったまま直らず悩んでいます。
特殊変形1にて 特殊Aと特殊Bをクリック。
編集にて 0のメッシュを編集可能にチェック、
0を押すでクリアを何回か押すで変化はありませんでした。
他に良い方法などございましたらご教示お願いします。ggr
ゲスト再度読み込みし、胴体に接着、揺れ無しにしたところうねりは無くなりました。 揺れはできませんが解決済とします。
今後、リセットできるようになると嬉しいです。emote_ofc
キーマスターE-moteオフィシャルです!
どこにどのような変形を加えて「うねる」状態になっているのか、データを見てみないとわかりかねる部分でございます。
もし今後、データの共有が必要なご質問がございましたら、
問題の発生しているpsdとemtprojファイルを何等かのストレージサービスにアップし、状況の説明を添えて、
E-mote総合お問い合わせ
までご連絡くださいませ。この度はお役に立てず申し訳ございません。
自己解決されたようで何よりです。今後とも、E-mote・えもふりをよろしくお願いいたします。
-
投稿者投稿
読み込み前のデフォルトの形状に戻す
- このトピックには6件の返信、1人の参加者があり、最後ににより6年、 8ヶ月前に更新されました。
7件の投稿を表示中 - 1 - 7件目 (全7件中)
7件の投稿を表示中 - 1 - 7件目 (全7件中)
