E-moteオフィシャルです!
大変良いご質問をありがとうございます!
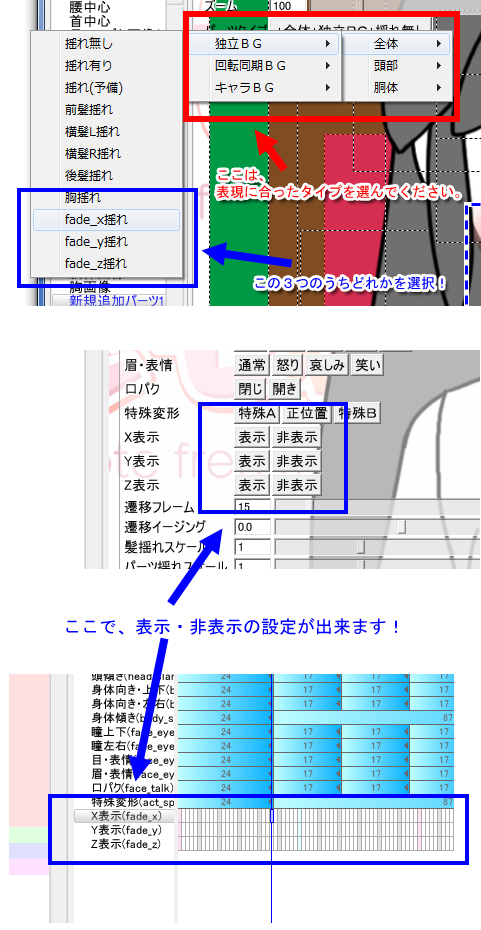
入門用テンプレートには、表示・非表示を操作できる追加パーツ[fade_x][fade_y][fade_z]がございます!
こちらを使用すると、追加パーツで任意のタイミングで表示・非表示ができます。
作成方法は、集中線などのレイヤーに[追加_○○]などのレイヤー名をつけ、psdインポートします。インポートしたら、下のように追加パーツタイプを選択します。

これで、表示・非表示の追加パーツが使用できるようになります。
是非お試し頂き、色々な表現にチャレンジしてみて下さい!
今後とも有限会社エムツー並びにえもふり・E_moteをどうぞ宜しくお願い申し上げます。
