目や眉を前髪に半透明に透けさせたい時の作成方法です。

最もシンプルな方法は、半透明化した前髪と半透明化されていない前髪で表情パーツを挟みます。
半透明化した前髪に「前髪」と全く同じ動きをさせる為には、「前髪接着」の属性を使用すると簡単です。

また、上の画像のように細かく分けた前髪やその他の追加パーツなどを半透明化させたい場合は、以下の方法を使用します。
■1.まず、半透明化したパーツと透明化していないパーツをそれぞれ1つずつ作成し、表情パーツを挟むようにレイヤーを配置します。
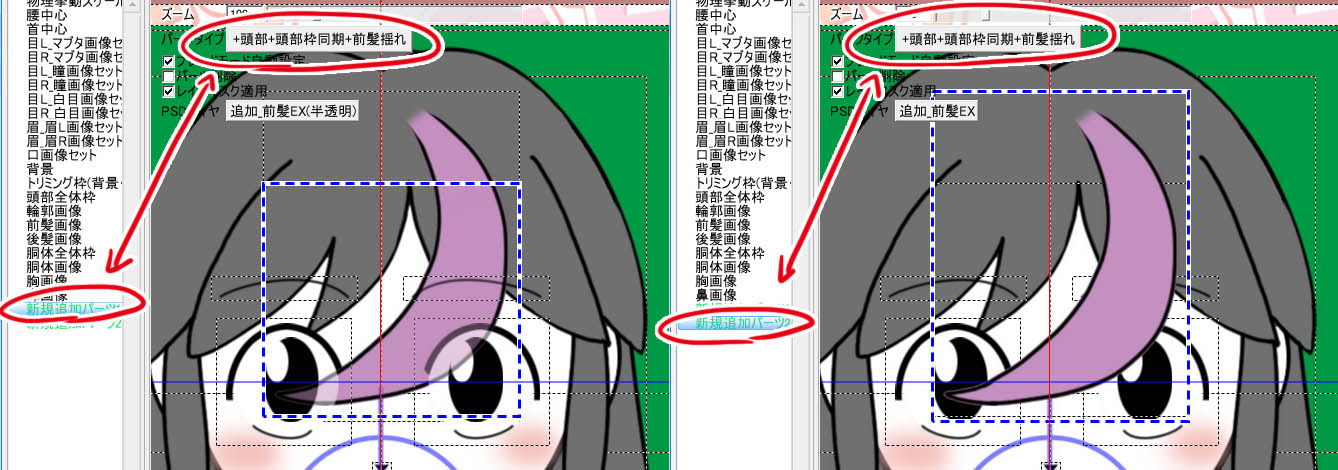
■2.レイヤーの準備が出来たら、psdをインポートします。
psdインポート画面で、2つとも同じパーツタイプに設定して下さい。

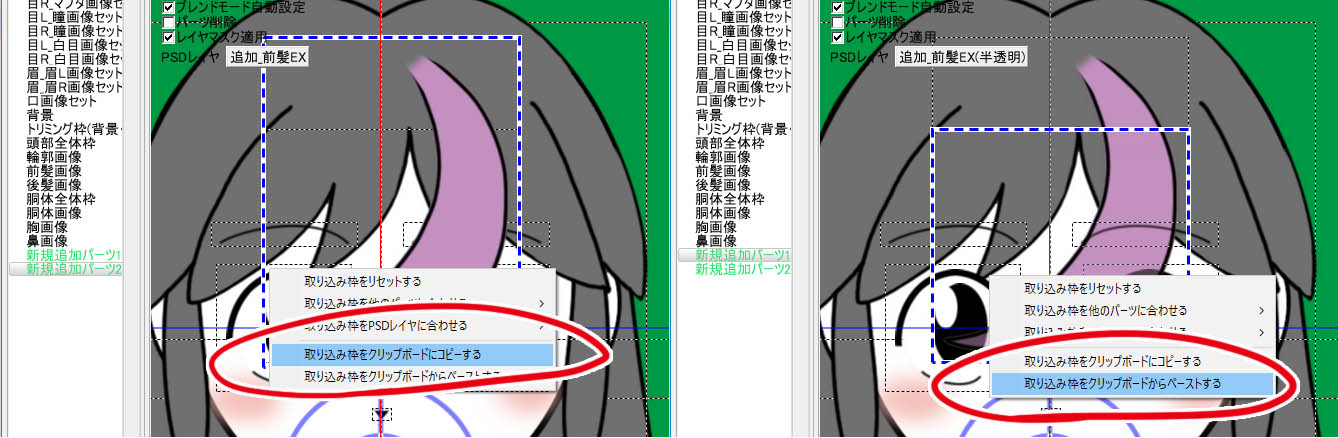
また、双方のパーツの取り込み枠サイズが異なってしまっている場合は、「取り込み枠をクリップボードにコピーする」「取り込み枠をクリップボードからペーストする」を使用して、2つとも、まったく同じ枠サイズ、枠位置になるように調整してください。

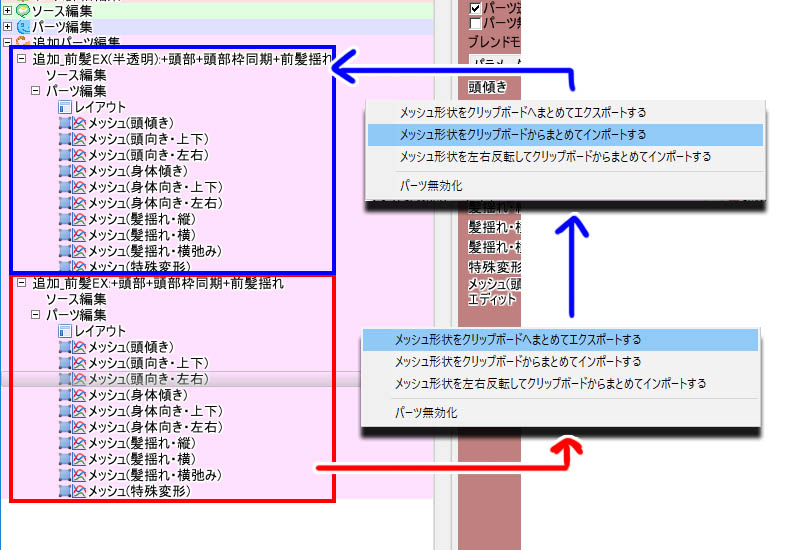
■3.psdインポートを実行して、不透明側のパーツのメッシュ変形をいつもと同様に調整します。
調整が出来たら、メッシュ設定を完了した不透明パーツから、半透明パーツにメッシュ情報をエクスポート&インポートします。
これで、不透明パーツと全く同じ動きをする半透明パーツが完成です!

sampleデータ[sample_前髪に透ける表情]
この方法は、髪だけでなく、帽子やメガネなどでも応用が利きますので、色々と試してみて下さい。
