入門用テンプレートでも出来る、シンプルなメガネの作り方をご説明いたします!
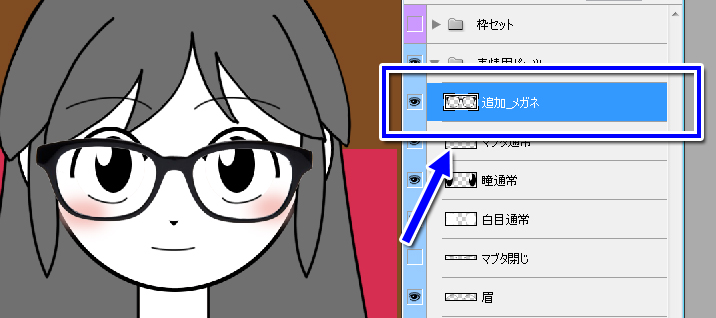
1.まず、psd側でメガネを作成します。レイヤー名は仮に「追加_メガネ」とします。

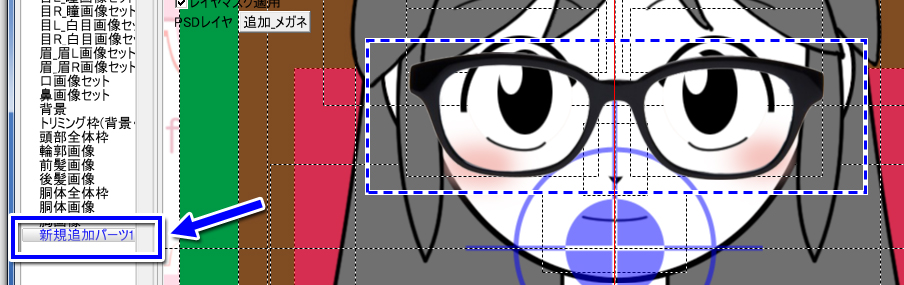
2.psdをインポートします。画面左側の「パーツ一覧」から、「新規追加パーツ1」を選択し、それがメガネであることを確認しましょう。

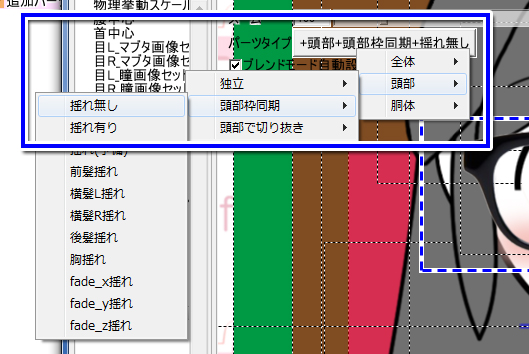
3.パーツタイプを選択します。[頭部]-[頭部枠同期]-[揺れ無し]を選択し、psdインポートしましょう。

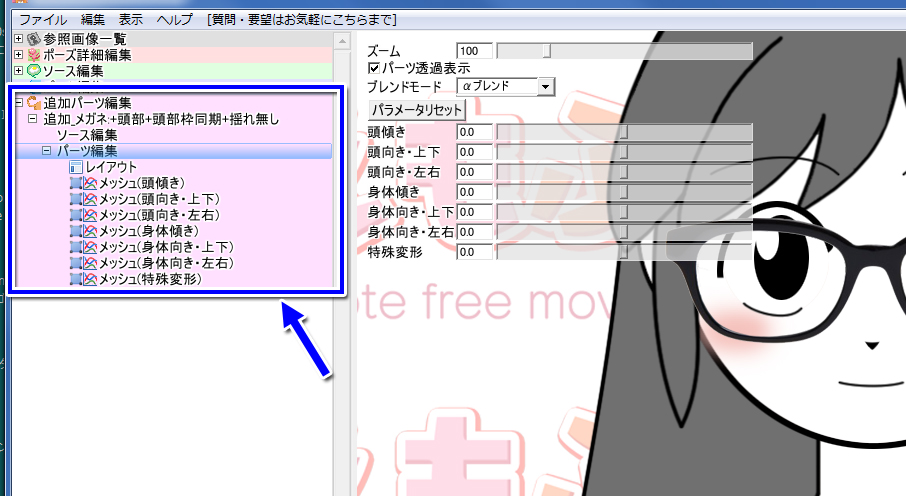
4.インポートしたままでは顔向きに合わせて動いてくれませんので、各頭向きに合わせて変形を設定します。エディタ左のツリーから、[パーツ編集]-[追加_メガネ]-[パーツ編集]を開きます。

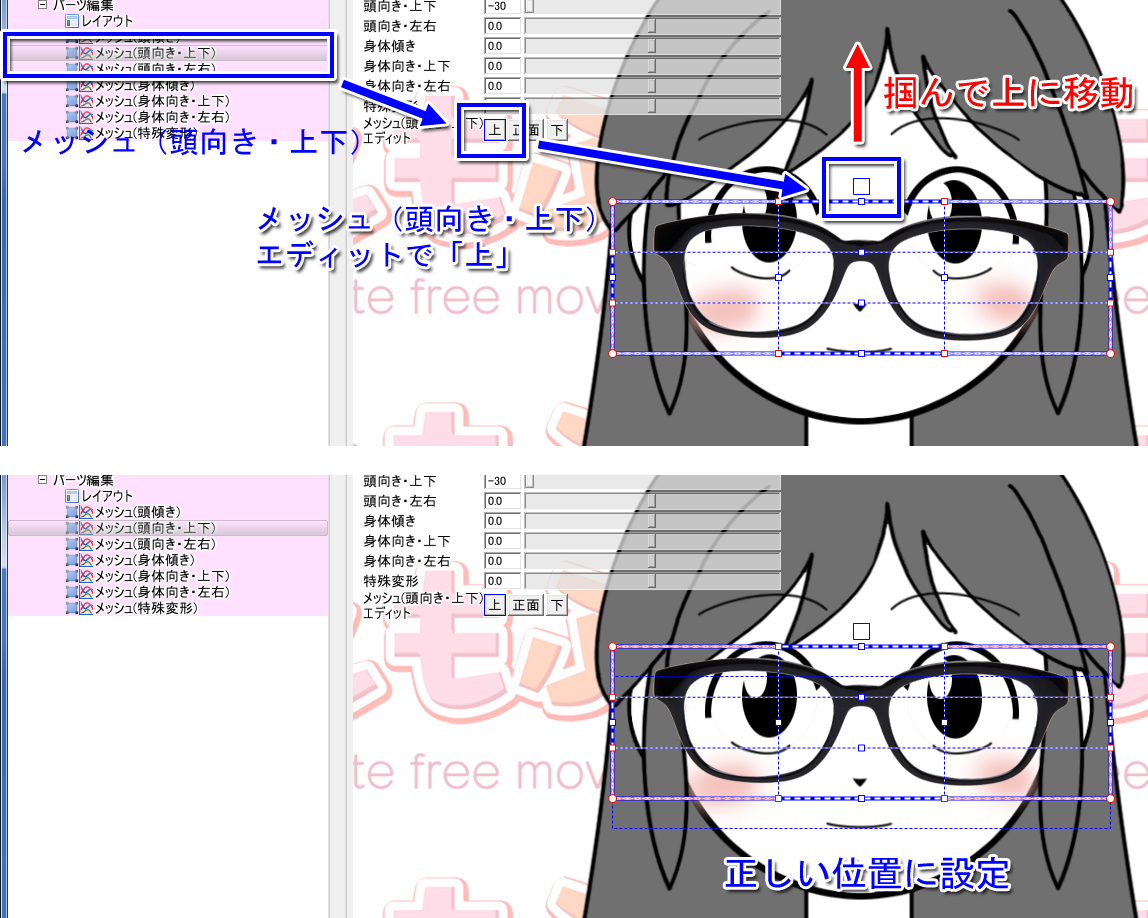
5.「メッシュ(頭向き・上下)」-[上]と選んで、頭を上に向けたときのメガネの位置と形状を設定します。

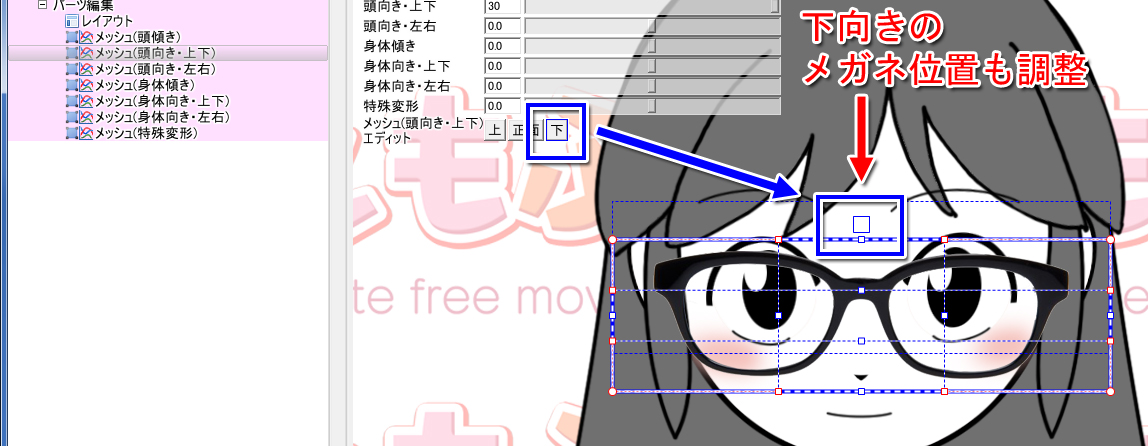
6.今度は、「下」を選んで、頭を下に向けたときの位置と形状を設定します。

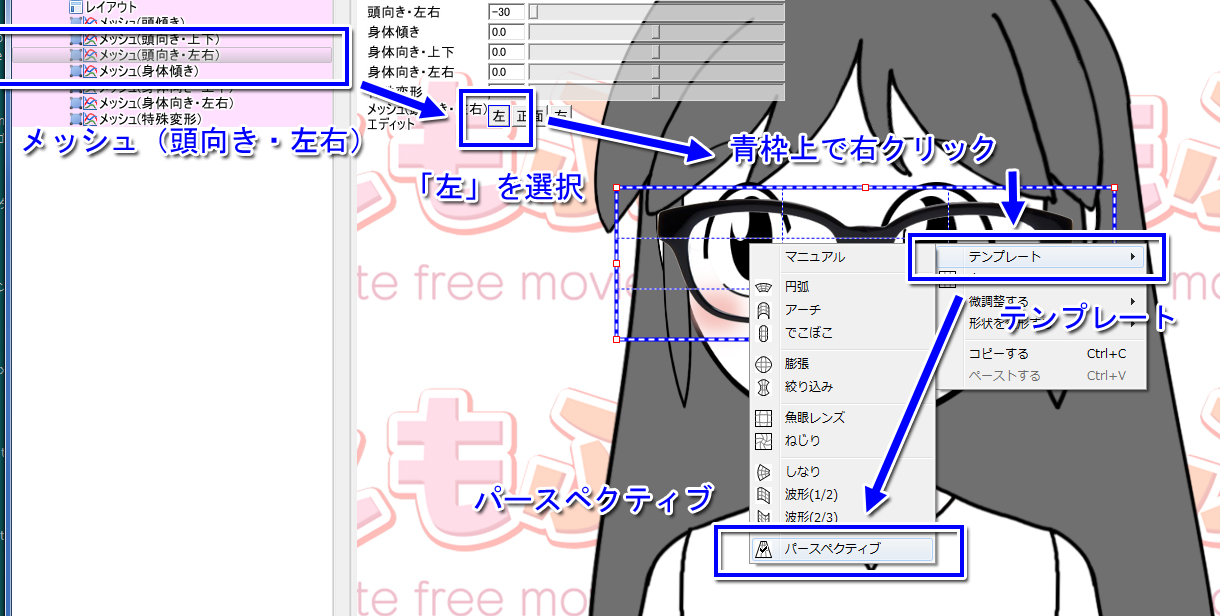
7.「メッシュ(頭向き・左右)」-[左」を選んで、左向き時の形状を決めます。このとき、青枠上で右クリックして[テンプレート]-[パースペクティブ]を選択すると、メガネのように硬いものの変形調整がしやすいです。

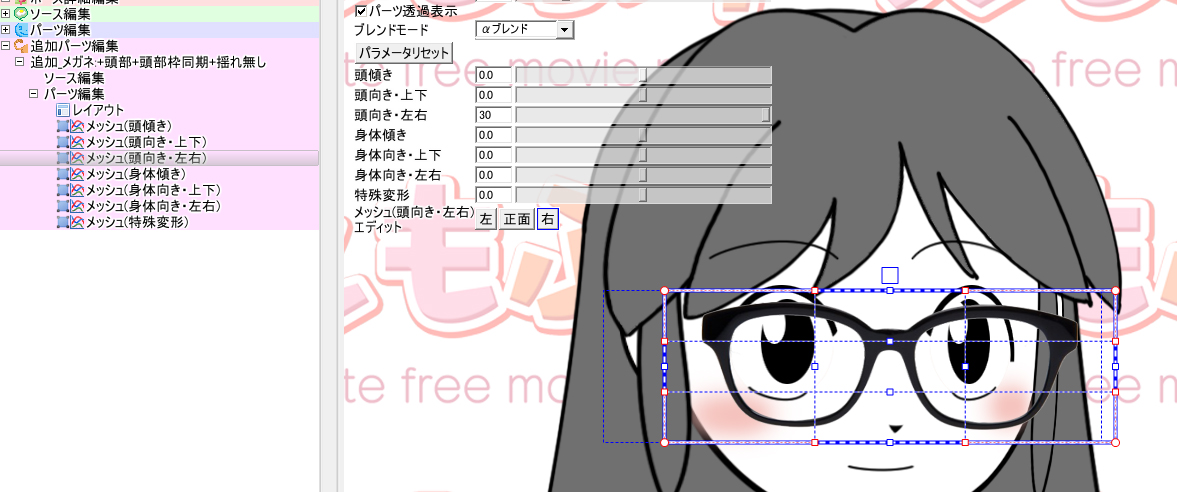
8.「右」側も同様に作成すれば完了です。動かしてみて、おかしな所が無いかチェックしてみましょう。

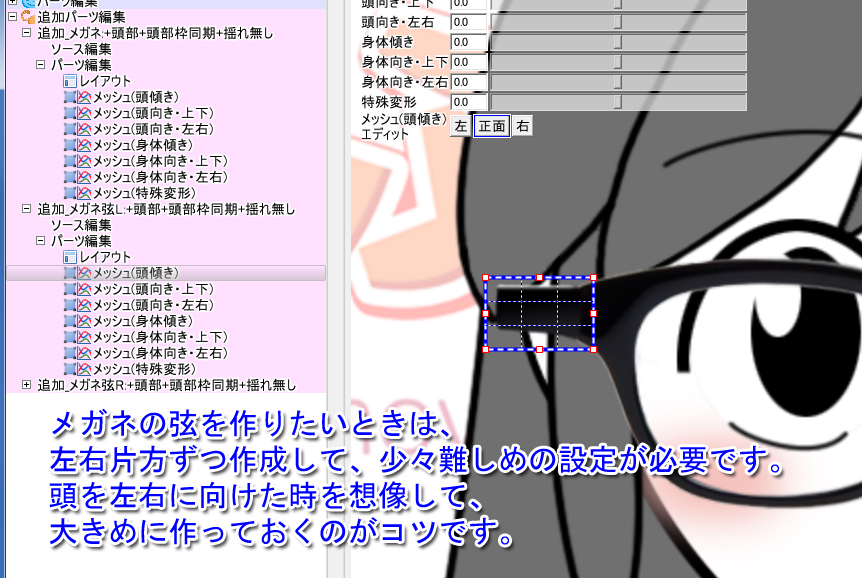
9.メガネの弦まで作りたいときは、少々難しめのテクニックが必要です。以下にサンプルを用意してみましたので、参考にして下さい。基本テンプレートを使用すると、左右の耳もパーツ化されていますので更に自然な弦が作成できますよ!

以下に、 追加パーツを更に2つ使ってメガネの弦を表現した参考用mmoとpsdをご用意いたしました!えもふりで開いてみて、もっと細かく作りたいときの参考にしてみてください!
メガネ弦作成サンプル
追加パーツを使って、ぜひ色々な表現にチャレンジしてみて下さい!
