main BBS › フォーラム › キャラクター作成系Q&A › トリミングしたい
タグ: トリミング枠
-
投稿者投稿
-
おとづき
ゲストお世話になっております。
大きめの一つの立ち絵を作成し、
同じ絵で「立ち絵」と「バストアップ」を作りたいと思っています。そのためトリミング機能はないかなと思ったのですが、
ベーシックでは使えないということで困っております。ベーシックで制作したいのですが、何か方法はありますでしょうか。
よろしくおねがいしますおとづき
ゲストずっと解答を待ってたのですが、他の方への解答は素早いようで…飛ばされてしまったようですね…
悲しいです。もういいです。
ひととせ
ゲスト公式ではないのですがお困りのご様子なので…
GIFやWMV出力する際になら
タイムライン編集->任意のタイムライン->動画を出力する から
高さ、幅の数値をかえてやればOKです。
あと、スケールで倍率、オフセットで位置調整できますおとづき
ゲスト反応ありがとうございます。
ゲームに組み込むだめ、SDKの形で欲しいので、その方法だと難しいかもしれません。ありがとうございました。
ひととせ
ゲストお力になれず申し訳ないです…
確証はないですが、もしかしたらSDKごとにオブジェクトをトリミングする方法を調べた方が早いかもしれません(UnityだとMaskスクリプトとかがあるらしい)おとづき
ゲストなるほどですね! あるかは微妙なところなのですが(yu-risなので…)探してみます。
反応が頂けて嬉しかったです!emote_ofc
キーマスターE-moteオフィシャルです。
確認と返答が遅れてしまい大変申し訳御座いませんでした。E-moteのベーシックテンプレートでは、トリミング機能はありません。
ゲームに組み込むのであれば、そのまま表示して頂く事がシンプルだと思います。
(シンプルテンプレートでのトリミングは見えないようにしているだけですので、
表示時の負荷は変わりません)どうしてもシンプルテンプレート以外で立ち絵とバストアップで表示領域を変えたい場合は、
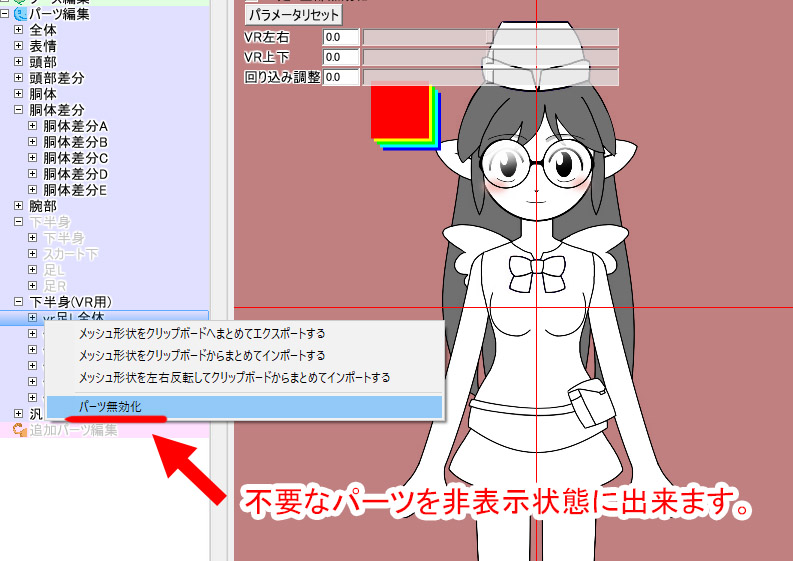
2つの方法があります。1つは、E-moteエディタ上で不要な部分に「パーツ無効化」を適用する方法です。
エディタツリーで不要なパーツに合わせて右クリックする事で、「パーツ無効化」を選択できます。
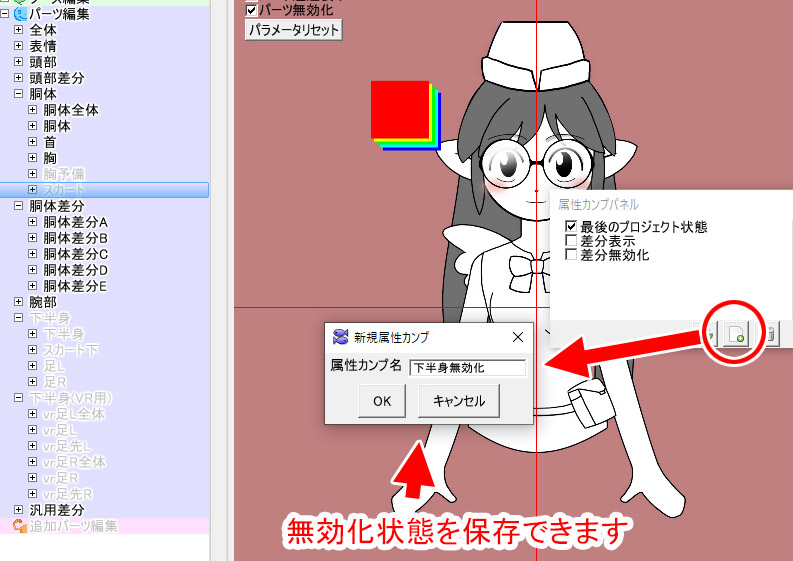
無効化したパーツはパーツとして登録された状態で、エクスポート時などに表示されなくなります。また、パーツの無効化、表示状態は「属性カンプ」パネルで保存できますので
いつでも元に戻したり、不要なパーツを無効化した状態に切り替える事が出来ます。もう1つは「エクステンドテンプレート_イベントcg(トリミング有)」を使用して頂く方法です。
テンプレートダウンロードページにて公開している「エクステンドテンプレート」には、
トリミング枠が使用可能なバージョンがあります。
https://emote.mtwo.co.jp/download/template/基本的には高機能なベーシックテンプレートとなっていますので、
ベーシックテンプレートと同様のデータを作成しつつ、シンプルテンプレート同様のトリミング枠が使用可能です。どうかご確認頂ければ幸いです!
今後とも有限会社エムツーをどうぞよろしくお願い申し上げます。 -
投稿者投稿