main BBS › フォーラム › キャラクター作成系Q&A › 視線に合わせて動く下マブタ線の作り方
-
投稿者投稿
-
emote_ofc
キーマスターE-moteオフィシャルです。
E-moteで視線に合わせて動く下マブタを表現したい場合は、以下の方法で作成します。
1.追加パーツとして、下マブタ線を作ります
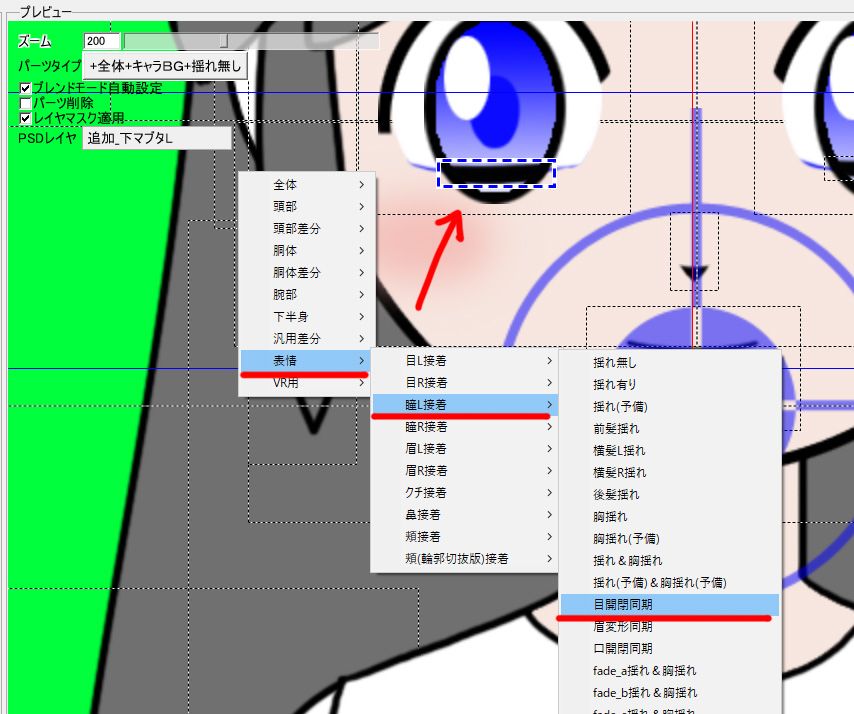
白目より下にはみ出すように、少し太く作るのがコツです2.瞳接着+目開閉同期でそれぞれの瞳に下マブタの線を追加します。
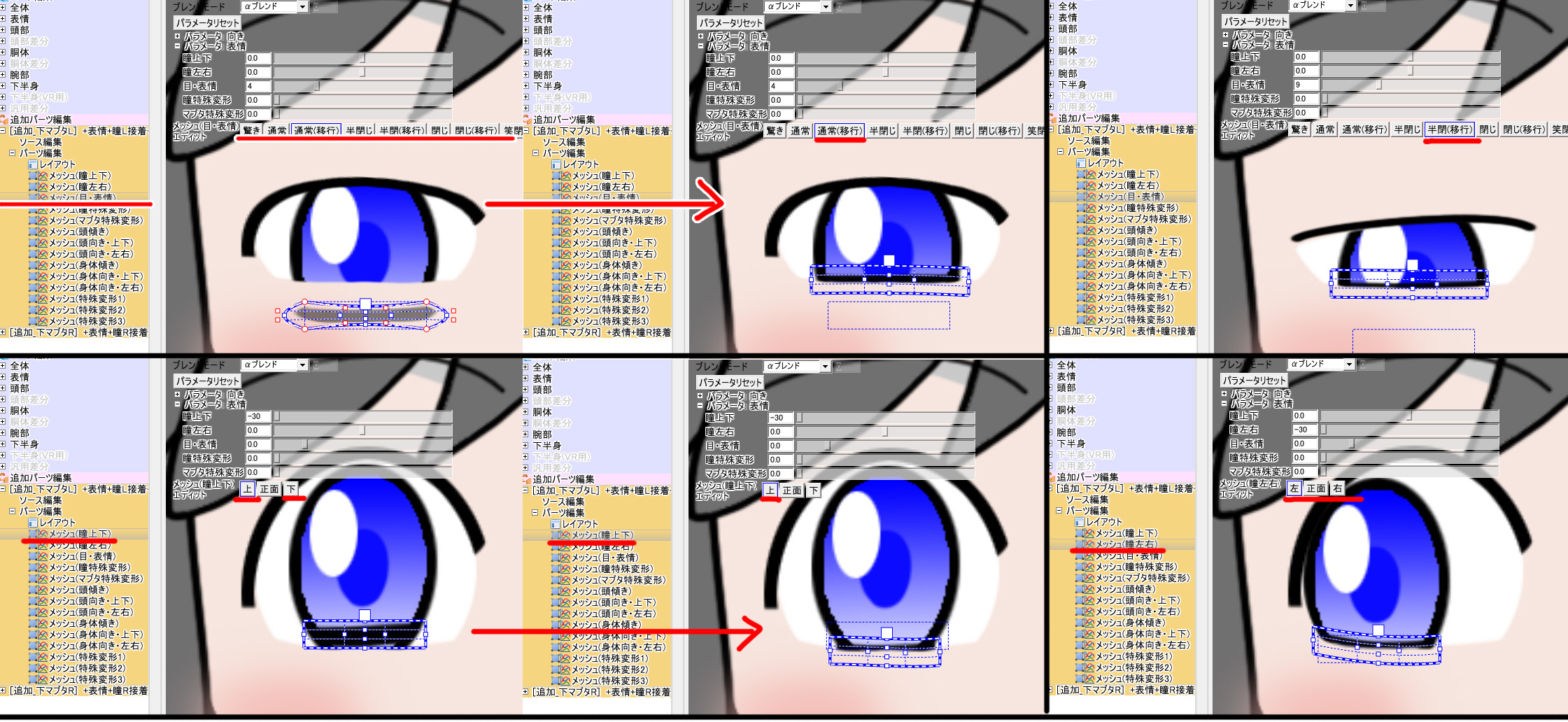
3.登録した下マブタ追加パーツのメッシュ(目・表情)の全ての状態(通常・半閉じ・半閉じ移行など)や、メッシュ(目・上下) メッシュ(目・左右)で、下マブタ線が理想の位置に来るように調整をします。
下マブタ線を白目よりもっと下に表示したい場合は、「目追加マスク通常」と「目追加マスク半閉じ」を使用して、瞳が表示される範囲を広げると、一緒に下マブタ線が表示される範囲も広がります。※ この他に、マブタ線のパーツを白目の下に敷き、目接着+目開閉同期で可変下マブタを作成する方法もあります。この場合調整は大変ですが、下マブタにまつ毛や影の表現を追加する事が出来ます。
モリナガ
ゲスト下マブタ線の表示についてSNSの方から質問を投げた者です。
ご対応ありがとうございました!emote_ofc
キーマスターE-moteオフィシャルです!
白目の下に「ぼかし」が入っている場合は、ぼかし部分にも瞳が表示されてしまう為、
驚きや半閉じ移行などで瞳とマブタ線の表示がおかしくなってしまう場合があります。
その場合は、以下の方法を用いる事で白目画像に関係無く自由なで瞳をマスクする事ができます。1.まず白目の各レイヤー名を目影に変更します。
例)白目通常 > 目影通常
白目半閉じ > 目影半閉じ2.目追加マスクの各画像を定義します。
また左右目の下マブタ線を追加パーツとして準備します。
その際マスクの境界線ははっきりと描いて、
下マブタ線をその領域のギリギリ下の外に配置します。3.E-moteでPSDを再インポートします。
またその際、目影Lと目影Rの取り込み枠サイズを以下の方法でリセットします。
取り込みパーツ一覧>目L_影画像セット>”プレビュー”側の青い点線枠上で右クリック>
「取り込み枠をリセットする」を選択同じ操作を「目R_影画像セット」についても行ってください。1~3によって白目の画像は瞳に対するマスクとは関係が無くなります。
瞳の表示領域は追加マスクのみで設定する事ができます。4.目の動きに合わせて、下マブタ線の各メッシュを適切に設定します。
またその際、次の点に注意して調整すると良いでしょう。
・瞳上向きの時は、マブタ線は下方向に大きく移動させて下さい。
・瞳下向きの時は、任意の位置までマブタ線を上に動かします。
・瞳左右向きそれぞれのメッシュ調整も行って下さい。
その際、スライドバーを動かして瞳下向き=30にした状態で行うと良いでしょう。
・「目・表情」の調整も必須です。これもp瞳下向き=30にした状態で、
各「目・表情」のメッシュを調整して下さい。 -
投稿者投稿