フォーラムへの返信
-
投稿者投稿
-
emote_ofc
キーマスターE-moteオフィシャルです!
ご質問をいただきありがとうございます。1.えもふりエディタを立ち上げる
2.テンプレートを開く
3.PSDインポートこちらの流れで読み込ませることが可能です。
今一度、「.PSD」ファイル形式になっているかの確認をお願いできますでしょうか?それでもインポートできない場合、
問題のPSDファイルを何等かのストレージサービスにアップしていただきまして、
そのURLをE-mote総合お問い合わせからお送りください。
弊社内で確認をさせていただきます。
※その際、このフォーラムから誘導された旨をご記載ください。どうぞよろしくお願いいたします。
emote_ofc
キーマスターまた、旧バージョンの公開につきましては貴重なご意見と受け止め、検討を進めて参ります。
もしティラノスクリプトをお使いの場合、SDKの差し替えなどがあるかと思いますので、
その際はどうぞお気軽にお問い合わせください。今後とも何卒よろしくお願い申し上げます。
emote_ofc
キーマスターE-moteオフィシャルです!
ご不便をおかけしており申し訳ございません。
2048*2048以上のPSDファイルを読み込ませたいとのことですので、
E-moteインディーズプランのご契約をお勧めさせていただきます。インディーズプランは年商1000万円未満の小規模事業者様および個人・同人向けプランでございます。
解像度の制限はございません。こちらの、製品比較表をご覧いただきましてご検討のほどよろしくお願いいたします。
emote_ofc
キーマスターE-moteオフィシャルです!
メールの返信がないとのこと、大変失礼いたしました。
既にお送りいただいており、弊社からの返信があるかとは存じますが、
お問い合わせ窓口は以下になります。この度は大変申し訳ございませんでした。
今後とも、何卒よろしくお願い申し上げます。emote_ofc
キーマスターE-moteオフィシャルです!
ご質問をいただきありがとうございます。「左斜めビキニ」の手振りアクションですが、
二の腕のみの追加パーツと、肘から先のみの腕Rを使って、体傾きに合わせて変形させています。
サンプルデータの構造を参考にしてみてください。伝聞ですと中々伝わらないところがございますので、設定をお願いする他の方へこのフォーラムをお伝えしていただきまして、わからない箇所がありましたら都度その方からご質問をいただくのが
一番早い解決法かもしれません。何卒よろしくお願い申し上げます。
emote_ofc
キーマスターE-moteオフィシャルです!
不具合のご報告ありがとうございます。
恐れいりますが、弊社では再現しない不具合でございますのと、文章からですと詳しい内容が把握できませんので、・2048*2048の元サイズのPSDデータ、emtprojファイル
・サイズを半減したモデルのデータ
・1024*1024に縮小したPSDファイルを何等かのストレージサービスにアップしていただき、そのURLを
E-mote総合お問い合わせ
までお送りいただけないでしょうか?その際、こちらのフォーラムから誘導された旨を記載していただけますと幸いです。
お手数とご不便をおかけし大変恐縮ですが、ご協力のほど何卒よろしくお願い申し上げます。
emote_ofc
キーマスターE-moteオフィシャルです!
お待たせいたしました。
>TypeScript型宣言ファイルが見つからない警告が出ます。
> 型宣言ファイルをお持ちでしょうか? 戴くことは可能でしょうか?
> また、exportをつけた状態で配布・エディタからのSDK出力をするように変更
>して戴くことは可能でしょうか?
現在、TypeScriptへの対応を考慮していないため、型宣言ファイルは添付しておりません。
ですが、こちらについては正式対応を前向きに検討したいと思います。
>pixi.jsを初期化した後に【new EmotePlayer(canvas);】しようとするとエラーになります。
>Unable to initialize WebGL. Your browser may not support it.
> そもそも、pixi.jsと共存させることはできますか?
E-mote WebGL Sampleにシンプルなpixi初期化コードを挿入してテストしてみました。
FILE: emote_webglsample_with_pixi..zip
SIZE: 4.8MB
URL: https://secure.mtwo.co.jp/download/b1024338-4be6-4c46-9af3-645fd41a10e6
PASS: YJCr7mXFny
登録日時: 2019年02月04日18時07分
削除日時: 2019年02月11日19時00分E-mote WebGL SampleのSimple Demoの
indexh.html に
を挿入し、
main.js に const app = new PIXI.Application(); の一文を追加してあります。ですが、このコードではEmotePlayerがnewできないという現象を再現することが出来ず、
普通にEmoteの表示が出来てしまいました。ご報告いただいた状況を再現するミニマムな環境についてご教示いただけますと幸いです。
>レンダリング対象がHTML canvasのようですが、できれば「pixi.jsのSprite」として扱えるとオーバーヘッドを回避できますが、
>そういうラッパークラスをお持ちでしょうか? 戴くことは可能でしょうか?
pixi.jsのSpriteクラスの内部実装を把握していないため、的確な返答が出来ません。
==========================================
以上となります。またご質問等ございましたらお気軽にお問い合わせください。
よろしくお願いいたします。emote_ofc
キーマスターE-moteオフィシャルです!
E-mote・えもふりは複数ウィンドウを立ち上げることが可能です!
モーション作成の手順の、【E-moteエディタの複数同時出力】をご覧ください。
スタートメニューのプログラム一覧から、ALTを押しながらE-moteアイコンをクリックすることで、E-moteエディタを複数同時起動できます
(但し、windows8.1など、OSのバージョンによっては同時起動できない場合があります)お試しいただけますと幸いです。
今後とも、E-moteならびにえもふりをよろしくお願いいたします。
emote_ofc
キーマスターE-moteオフィシャルです!
ご質問をいただきましてありがとうございます。
ご返答に今しばらくお時間を頂戴出来ますでしょうか。
お待たせしてしまい恐縮ですが、何卒よろしくお願い申し上げます。emote_ofc
キーマスターE-moteオフィシャルです!ご質問を頂き有難う御座います!
テンプレートはベーシックテンプレートを使用されていますでしょうか?
シンプルテンプレートでは、腕差分の機能は使用できませんのでご注意下さい。
(シンプルテンプレート場合の作り方は最後にご説明します)以後はベーシックテンプレートを使用しているものとして手順を説明させて頂きます。
■1.psdレイヤー名を腕差分用に書き換える
基本画像psdを書き換えて使用されているのであれば、基本画像に入っている[_腕LA]や[_腕RB]など
レイヤー名を[腕LA]や[腕RB]などに書き換え、インポートするだけで使用可能となります。尚、その際[腕L]や[腕R]はレイヤー名を変えるか、削除して読み込めない状態にして置いて下さい
(腕Lと腕Rは腕切替に対応しておらず、表示されっぱなしになります)

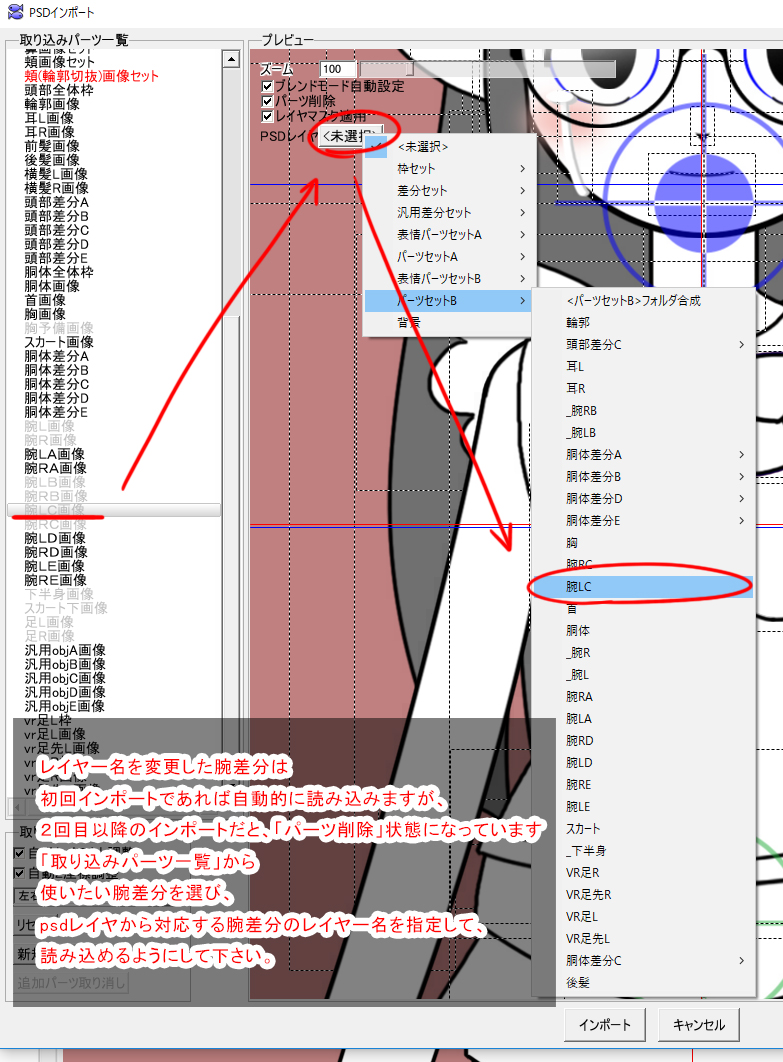
■2.2回目以降のpsdインポートの場合は、腕差分パーツからpsdレイヤー名を指定する
2回目以降のインポートの場合は、インポート画面で[腕LA]や[腕RB]などが、「パーツ削除」状態になっていると思います。
以下画像の様に関連付けるレイヤーを指定して、3回目以降からも自動で読み込むようにして下さい。また、[腕L]や[腕R]は[パーツ削除]のチェックボックス外れていると思います。
腕L・腕Rの[パーツ削除]にチェックを入れ、3回目からは読み込まないようにして下さい。■3.動かしてみる。タイムラインを書き換えてみる。
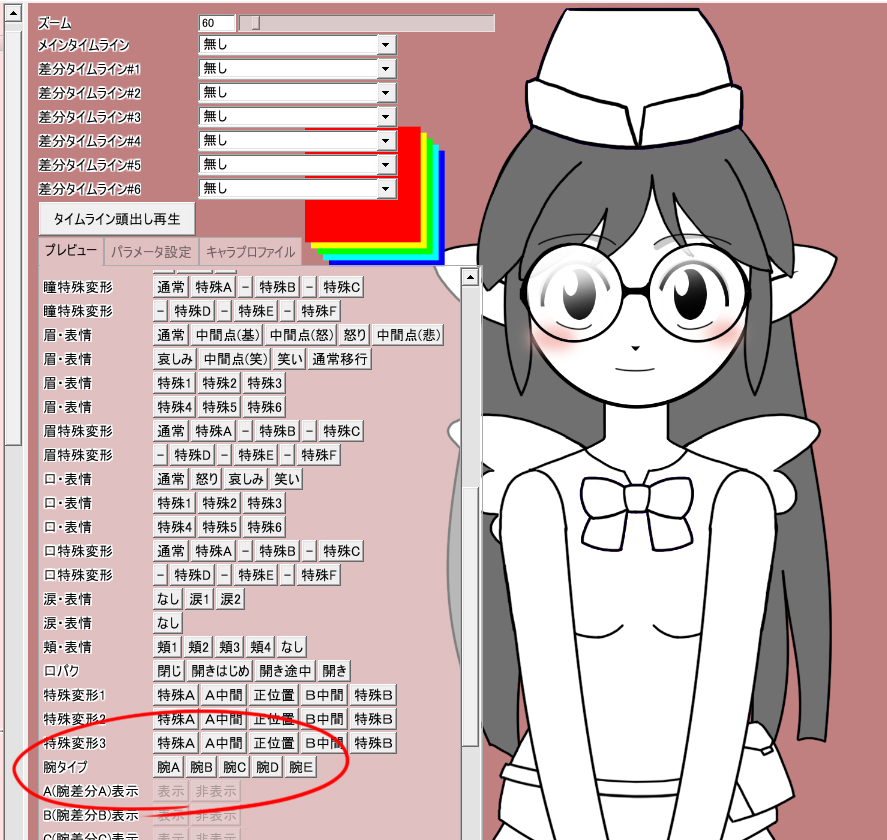
あとは、物理挙動編集画面の「腕タイプ」で腕が切り替えられるようになります。
タイムラインで腕を切り替えたいときは、「腕タイプ」のタイムラインで切り替えたいタイミングの数値を1や2などに変更して切り替えてみて下さい。——————————————————————————————————-
■シンプルテンプレートの場合は……
シンプルテンプレートの場合は、腕差分の機能が無い為、基本的には使用できません。
ですが、「fade_v揺れ」~「fade_z揺れ」という、5種類の表示ONOFFできる追加パーツを使用する事で、近しい事は可能です。
「腕タイプ」のように、1つのパラメータで5種類の腕を切り替えるのではなく、
5つのパラメータをそれぞれONOFFしないといけませんので、切り替えが大変ですが。
どうしてもシンプルテンプレートでやらなければならない場合は、そちらをお試し下さい!emote_ofc
キーマスターE-moteオフィシャルです!
とんでもございません。
使い方等でもわかりにくい箇所などございましたら、またご質問ください!今後とも、E-mote・えもふりをよろしくお願いいたします!
emote_ofc
キーマスターE-moteオフィシャルです!
導入のご検討、誠にありがとうございます。E-moteのFree版「えもふり」では、PSBの書き出しに対応しておりません。
インディーズ版では書き出しが可能でございます。現在、インディーズ版が無償ですので、もし使用条件に当てはまるようでしたら
お申込みいただくのが良いかと思います。インディーズ版と製品版の違いはございませんので、ご検討いただけますと幸いです。
製品情報またご不明な点等ございましたらお気軽にご質問をいただければと存じます!
よろしくお願いいたします。emote_ofc
キーマスターE-moteオフィシャルです!
インディーズプランへのご検討、ありがとうございます!
インディーズプランは、インディーズプランは年商1000万円未満の小規模事業者様および個人・同人向けプランです。
ですので、個人の方が趣味で使用する際でも申請していただいて問題ありません。
ティラノスクリプトでの使用にあたり、WebGLSDKが必要になります。
インディーズプランはWebGLSDKの書き出しに対応しておりますので、
申込ページのSDK選択画面でWebGLにチェックをお願いいたします。また何かご不明な点がございましたら、お気軽にお問い合わせください。
今後とも、有限会社エムツーならびにE-moteをよろしくお願いいたします。emote_ofc
キーマスターこちらの件、解決いたしました。
原因:誤って「えもふりSDK」を使用していた
対策:E-moteエディタを起動して「ヘルプ>SDKを展開する>WebGL」よりSDKを展開して動作を確認するえもふりSDKと、E-mote for インディーズで個別に発行されたSDKは、暗号化キーが異なるため相互に互換性がありません。
また何かご不明点がございましたらお気軽にお問い合わせください!
今後とも、有限会社エムツーならびにE-moteをよろしくお願いいたします。emote_ofc
キーマスターE-moteオフィシャルです。
最新のバージョンでうまくいかない件につきましては、データをいただけましたら弊社で調査させていただきたいと考えております。
(共有ノートのリンクが貼られておりませんので確認ができませんでした)前バージョンでは正常に表示されたとのことで安心しておりますが、
もしまた何か不都合がございましたらお気軽にお問い合わせください。よろしくお願いいたします。
-
投稿者投稿