フォーラムへの返信
-
投稿者投稿
-
emote_ofc
キーマスターE-moteオフィシャルです。
ご質問頂き有難う御座います。E-moteで読み込むためには、レイヤー構造で作成されたpsdデータが必要です。
pngで作成されたデータの拡張子をpsdにしても原画データは読み込めません。psd形式で、レイヤー構造を使用できるツールで原画を作成お願い致します。
今後とも有限会社エムツーをよろしくお願い申し上げます。
emote_ofc
キーマスターE-moteオフィシャルです。
ご質問の確認とご返答が遅れてしまい大変申し訳御座いませんでした。E-moteで着せ替えを実現する為に一番シンプルな方法は、
【PSDを2つまとめてインポートする】を使用して複数のE-moteデータを用意する方法です。
https://emote.mtwo.co.jp/manual/motion/#id4-13-2別々のpsdをインポートして出力するだけですので、比較的簡単に差分データが用意できます。
ただ、組み合わせの分だけE-moteデータを用意しないといけませんので、
複雑な組み合わせには向いていません。もう1つの方法は、分割エクスポートを使用する方法です。
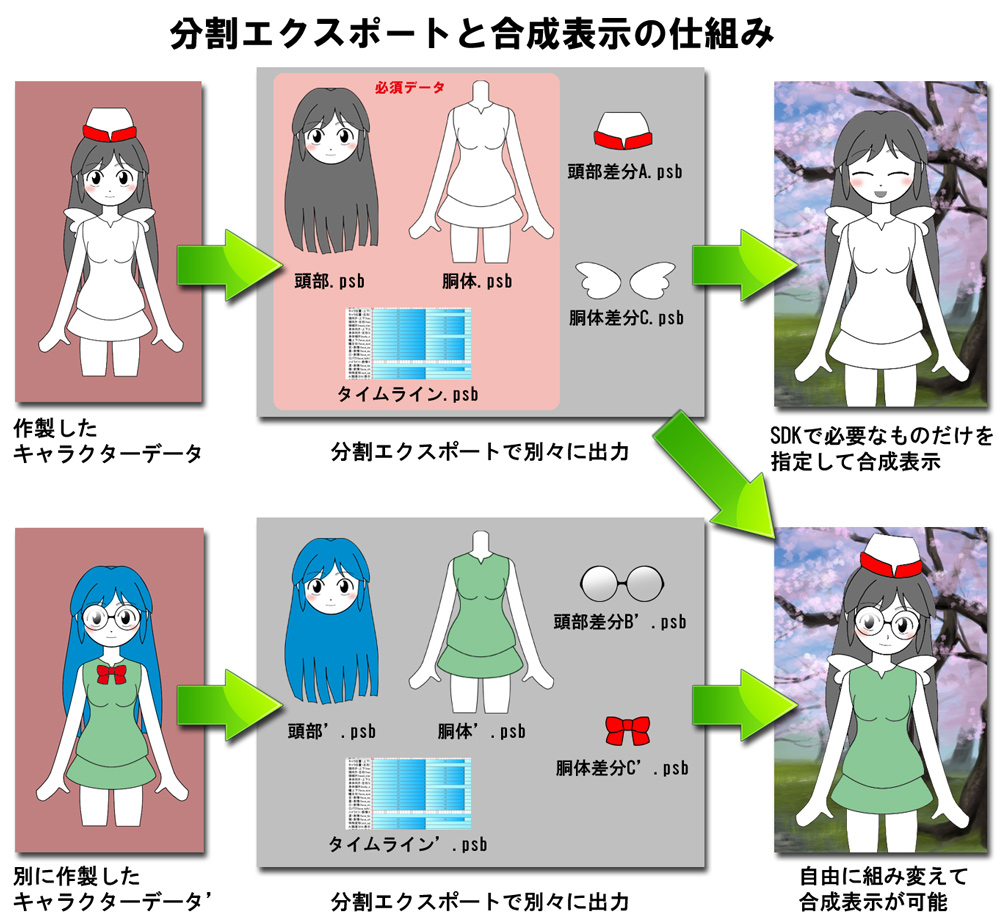
【分割エクスポート】
https://emote.mtwo.co.jp/manual/motion/#id6頭部差分・胴体差分・頭・胴体はそれぞれ別々のファイルとして出力して、アプリ上で組み合わせて使用する事が出来ます。髪を頭部差分で作成しておけば、髪型を変える事も可能です。
ただ、少々データの作成にコツが必要です。尚、目の色を変える方法ですが、目は分割エクスポートできません。
これに関してはfadeパーツで瞳の色違いを左右別々に作成頂き、「瞳接着」の追加パーツとして追加して頂くのが一番良いかと思います。
(企業向けコンテンツでもそのように対応しております)今後とも、E-moteをどうぞよろしくお願い申し上げます!
emote_ofc
キーマスターE-moteオフィシャルです。
確認と返答が遅れてしまい大変申し訳御座いませんでした。E-moteのベーシックテンプレートでは、トリミング機能はありません。
ゲームに組み込むのであれば、そのまま表示して頂く事がシンプルだと思います。
(シンプルテンプレートでのトリミングは見えないようにしているだけですので、
表示時の負荷は変わりません)どうしてもシンプルテンプレート以外で立ち絵とバストアップで表示領域を変えたい場合は、
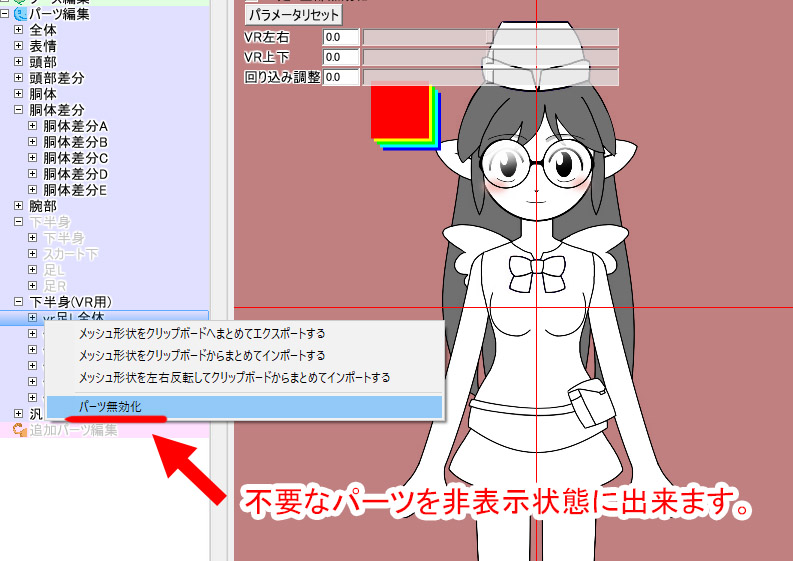
2つの方法があります。1つは、E-moteエディタ上で不要な部分に「パーツ無効化」を適用する方法です。
エディタツリーで不要なパーツに合わせて右クリックする事で、「パーツ無効化」を選択できます。
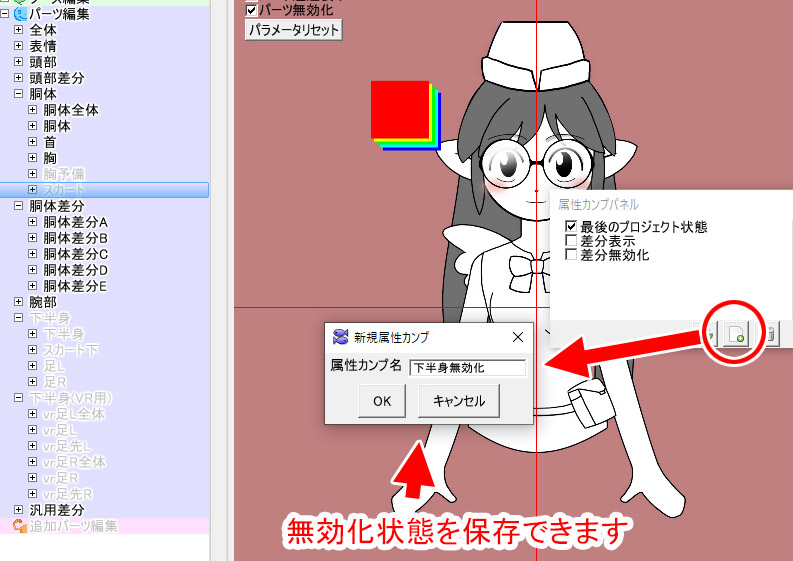
無効化したパーツはパーツとして登録された状態で、エクスポート時などに表示されなくなります。また、パーツの無効化、表示状態は「属性カンプ」パネルで保存できますので
いつでも元に戻したり、不要なパーツを無効化した状態に切り替える事が出来ます。もう1つは「エクステンドテンプレート_イベントcg(トリミング有)」を使用して頂く方法です。
テンプレートダウンロードページにて公開している「エクステンドテンプレート」には、
トリミング枠が使用可能なバージョンがあります。
https://emote.mtwo.co.jp/download/template/基本的には高機能なベーシックテンプレートとなっていますので、
ベーシックテンプレートと同様のデータを作成しつつ、シンプルテンプレート同様のトリミング枠が使用可能です。どうかご確認頂ければ幸いです!
今後とも有限会社エムツーをどうぞよろしくお願い申し上げます。emote_ofc
キーマスターE-moteオフィシャルです!
解決されたようでなによりです。
ノウハウの蓄積のため、こちらのトピックにも回答を記載させていただきます。
【解決策】
シンプルテンプレートの腕のfade切り替え表現をティラノ上で行いたい場合、
E-moteモデルの初期化(emote_new)時に[emote_new name=”シンプルテンプレート_sample” storage=”シンプルテンプレート_sample” jname=”xxx” motion=”待機ループ00″]
と、motion指定を行い「表示したくない腕差分を明示的に非表示する」必要があります。
また何かご不明な点がございましたらお気軽にお問い合わせください。
今後とも、えもふりをよろしくお願いいたします!emote_ofc
キーマスターE-moteオフィシャルです!
ご質問ありがとうございます。
>シンプルテンプレートでfade腕差分を行い、ティラノスクリプトで登場させると
>シンプルテンプレートの基礎表示の状態が登場となり、差分含まれた形になるようです。こちらが文章だと伝わりづらく、良いアドバイスが見つかりません。
もしよろしければ、問題がおきるデータを弊社に送っていただけないでしょうか?データを何等かのストレージサービスにアップしていただき、そのURLをE-mote総合お問い合わせまでお送りください。
その際、こちらのフォーラムより誘導された旨を書いていただけますと幸いです。また、シンプルテンプレートでもベーシックテンプレートでもテクスチャの容量の違いはほとんどありません。
ご確認いただけますと幸いです。よろしくお願いいたします。
emote_ofc
キーマスターE-moteオフィシャルです!
E-moteキャラはKAGのレイヤ系とは異なる座標系で動いています。
そのため、KAGのレイヤとそのまま合わせてスクロールさせるにはちょっとした工夫が必要です。
E-moteのカメラオフセットアニメーション機能を使って「およそ同程度」に合わせることになります。画面の横幅が800で、画面外にE-moteキャラと背景をスクロールアウトし、再び画面にスクロールインするケースで、3パターン紹介します。
1) 加速度の指定がない場合
シンプルに、レイヤはmoveタグで、emoteキャラはcxofs属性で動かします。[move layer=0 path="(-800,0,255)" time=1000] [emoteopt seg=0 cxofs=-800 time=1000] [wm] [emotewait seg=0] [p] [move layer=0 path="(0,0,255)" time=1000] [emoteopt seg=0 cxofs=0 time=1000] [wm] [emotewait seg=0] [p]
2) 加速度の指定がある場合1
moveタグのaccel属性による加速度指定とemoteoptのeasing属性による加速度指定は、計算式が違うため挙動が一致しません。
そこで、元からずれて動くことを前提として「キャラが少し先に画面外へ出る」「キャラが少し遅く画面外へ入る」ように数値を指定します。
例としては以下のようになります。[move layer=0 path="(-800,0,255)" time=1000 accel=2] [emoteopt seg=0 cxofs=-800 time=900 easing=0.7] [wm] [emotewait seg=0] [p] [move layer=0 path="(0,0,255)" time=1000 accel=-2] [emoteopt seg=0 cxofs=0 time=900 easing=-0.8] [wm] [emotewait seg=0] [p]
3) 加速度の指定がある場合2
moveタグのスプライン指定を使って、E-moteキャラのeasing指定をエミュレーションする手法で一致させます。まず、以下のような補助関数を定義します。
[iscript] function easing_path(x1,y1,opa1,x2,y2,opa2,easing,div=10) { var exp; if (easing == 0) exp = 1; else if (easing > 0) exp = easing + 1; else exp = 1/(-easing + 1); var result = ""; for (var i = 1; i <= div; i++) { var r = Math.pow(i/div,exp); result += "(%d,%d,%d)".sprintf(x1+(x2-x1)*r, y1+(y2-y1)*r, opa1+(opa2-opa1)*r); } return result; } [endscript]この関数を使って、地点1から地点2へ移動するパスをeasingで加速度をかけた状態で生成し、moveタグに渡します。
(エンティティの仕組みで関数に引き数を渡して計算するので、開始地点の座標値も指定する必要があります)。
デフォルトでは経路を10分割して計算しているので、moveタグのtime属性は、emoteoptタグのtime属性の10分の1を指定します。[move layer=0 path="&easing_path(0,0,255,-800,0,255,2)" time=100 spline=true] [emoteopt seg=0 cxofs=-800 time=1000 easing=2] [wm] [emotewait seg=0] [p] [move layer=0 path="&easing_path(-800,0,255,0,0,255,-2)" time=100 spline=true] [emoteopt seg=0 cxofs=0 time=1000 easing=-2] [wm] [emotewait seg=0] [p]
ご確認いただけますでしょうか。
どうぞよろしくお願いいたします!emote_ofc
キーマスターE-moteオフィシャルです!
さっそく動画作成していただき、とても嬉しく思っております。
また、貴重なご意見ありがとうございます。
今後の機能追加・改善として検討させていただきます。今後とも、えもふり・E-moteをどうぞよろしくお願いいたします。
emote_ofc
キーマスターE-moteオフィシャルです!
ご質問ありがとうございます。>①タイムラインでのポーズ/表情の調整
「瞬き」はタイムラインで作っているのでしょうか?
メッシュ(目・表情)で[通常(移行)]と「半閉じ」の形状が似通っていないと、
ゆっくり目を閉じようとした際に目がピクピク痙攣して見える可能性があります。
通常(移行)の形状を見直してみてください。>②腕の切り替えのアルファ値の長さ
「腕タイプ(arm_type)」で腕を切り替えているのであれば、
切り替え時の間隔を短くしていただく事で腕が素早く切り替わるようになります。>③タイムラインの編集方法
キーフレームを横一列でまとめて増減は現在の所できません。
今後のアップデートにご期待いただければと思います。縦方向は可能です。
以下マニュアルで説明しているように、複数タイムラインをドラッグして
灰色の枠で囲み、ctrl+カーソルキーで左右に動かしてみてください。
【キーフレーム編集】今後とも、わからないことがあればお気軽にお問い合わせください!
emote_ofc
キーマスターこんにちは!
E-moteオフィシャルです。無事、ご自身で解決されたようで何よりです!
またご質問等ありましたら、お気軽に書き込んでくださいね。
どうぞよろしくお願いいたします!emote_ofc
キーマスターE-moteオフィシャルです!
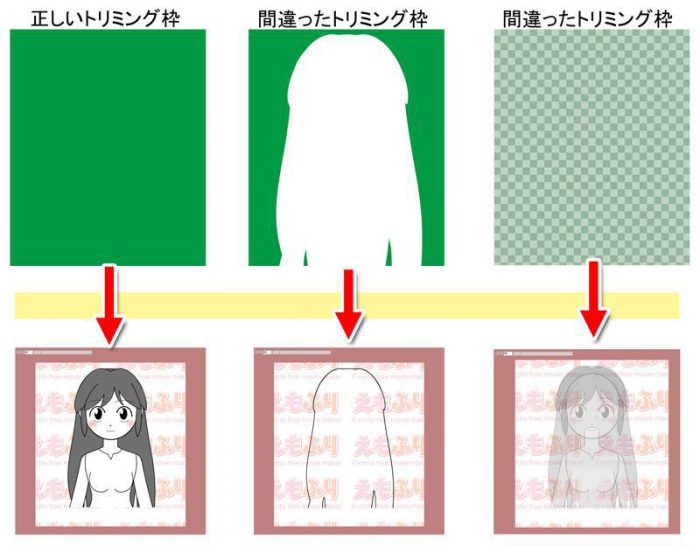
ご質問をいただきありがとうございます。おそらく、トリミング枠の設定が間違っていると思われます。

このようなレイヤーになっていないでしょうか?
トリミング枠のレイヤーを、内側まで完全に塗りつぶしてみてください。※参考 えもふりチュートリアル 1-9.トリミング枠を作ります
もしそれでも改善されない場合、問題が起きているファイルを何等かのストレージサービスにアップしていただいて、そのURLをE-mote総合お問い合わせまでお送りください。
弊社で確認をいたします。よろしくお願いいたします。
emote_ofc
キーマスターE-moteオフィシャルです!
pixi.jsとE-mote for WebGLの共存が出来るか、テストコードを書いて試してみました。
以下のコードで共存に成功しましたので、ご確認ください。FILE: emote_with_pixijs_test.zip
SIZE: 1.4MB
URL: https://secure.mtwo.co.jp/download/2078faa9-e3e1-4d7b-a634-6902744f43bc
PASS: dIOekimH60
登録日時: 2019年02月22日20時17分
削除日時: 2019年03月01日21時00分emoteでcanvasに描画した内容を、pixiのtextureに毎フレーム吸い出して、pixiのspriteとして描画しています。
一旦canvasを経由する関係で効率はあまり良くないのですが、pixiとemoteのWebGL環境が干渉しないため、この構成が一番「無難」に動く構成だと思います。
サンプルコードではE-moteのキャンバスを表示しっぱなしにしていますが、こちらをhidden canvasにしてしまえば、pixiのオブジェクトとしてのみ表示されるようになります。(Chromr/Firefox/Safari/Edgeで動作確認済み
ご確認していたけますと幸いです。
よろしくお願いいたします。emote_ofc
キーマスターE-moteオフィシャルです!
何かご不明点等ございましたら、またお気軽にお問い合わせください。
どうぞよろしくお願いいたします。emote_ofc
キーマスターE-moteオフィシャルです!
ご質問をいただきありがとうございます。ゲーム内で背景に合わせて色を変える機能は、E-mote側の制御ではありません。
ゲームエンジン側で指定をしてください。どうしてもE-moteで行いたい場合は、時間帯(背景)ごとに色を変えたPSDを使い、
それぞれ別の立ち絵データを用意する必要があります。よろしくお願いいたします。
emote_ofc
キーマスターふぁみべぇ様
E-moteオフィシャルです。
ご質問をいただきありがとうございます。「えもふり用WebGLSDK」,「コマーシャル・インディーズ用SDK」,「サンプルSDK」
のうち、どのSDKをサンプルとして公開予定でしょうか。
以下、「えもふり用WebGLSDK」を公開予定として質問に回答させていただきます。1.えもふり用SDKならば、サンプルの一部として再配布いただいても問題ございません。
2.E-moteロゴをお送りさせていただきますので、こちらのご掲載をお願いいたします。
3.GitHub上での共同開発時「えもふりSDK」に同梱されている使用に関する簡易的な許諾書(最初にお読みください.txt)を
ノベルゲームエンジンの使用者(開発者)が閲覧し、確認できるようにしてください。
4.特にございませんが、chromeの一部バージョンで表示がおかしくなるようです。
ご確認ください。
バージョン: 72.0.3626.96(Official Build) (64 ビット).png)
以上となります。
「コマーシャル・インディーズ用SDK」
「サンプルSDK」の場合、対応が変わって参りますのでお知らせくださいませ。
よろしくお願いいたします。emote_ofc
キーマスターE-moteオフィシャルです!
ご返信ありがとうございます。
無事対処できたのこと、安心いたしました。
この度はご迷惑をおかけし申し訳ございません。いただきました旧バージョンの公開は、貴重ご意見として社内で検討をさせていただきます。
今後とも、E-mote・えもふりをどうぞよろしくお願いいたします。
-
投稿者投稿