フォーラムへの返信
-
投稿者投稿
-
emote_ofc
キーマスターE-moteオフィシャルです。
ご質問を頂き、有難う御座いました。現在のところはMonoGameへの対応予定は御座いませんが、
社内で検討させて頂きたく思います。検討結果につきましては、今後の公式発表にご期待頂ければ幸いです。
今後とも有限会社エムツー並びにE-moteをどうぞよろしくお願い申し上げます。emote_ofc
キーマスターE-moteへご質問いただき誠にありがとうございます。
UnityのMONOフレームワークは一旦取得したメモリは開放しても総メモリ量は減らない構造になっておりますため、プレイヤの破棄後にその場でメモリ使用量が減らない現象自体は問題ございません。
—————————–
詳細:
・MONOフレームワークでは一旦使用されたメモリ上限は減らない
Unityで使用されているMONOフレームワークでは、確保されたメモリ領域が解放されても、一旦増えた「メモリ上限」はそこから減ることはありません。
これは単なる見た目上の問題で、実際には新たにメモリを確保する際には解放済みの領域が使用されるため問題はありません。・一部のアセットの解放タイミングはシーンをまたぐ
EmotePlayerの生成・破棄を繰り返すとメッシュとマテリアルの総数が増えていきますが、これもUnityの仕様です。
これらのアセットはシーンを移動するタイミングで自動的に解放されます。
どうしても気になる場合には、Resources.UnloadUnusedAssets() を実行することで明示的にアンロードすることが出来ます。
—————————–emote_ofc
キーマスターE-moteオフィシャルです。
ご質問を頂き、有難う御座います!動画出力設定によるgifアニメのループの件ですが、現状、E-moteのgifアニメ出力は、ループ回数の設定は出来ません。
どうしてもループを切りたい場合は、gifを読み込める別ツールにて設定するか、連番pngで出力したデータからgifアニメを作成頂ければ幸いです。
ただ、この度の件は貴重なご意見として機能追加を検討させて頂きます。
今後のえもふりのアップデートにご期待頂ければ幸いです。emote_ofc
キーマスターE-moteオフィシャルです!
大変貴重なご質問を有難う御座います。>すべてのパーツが同一のパーツとして認識され
こちらの文面から察するに、
全てのレイヤーが入ったフォルダに「胴体」などと名前を付けておりませんでしょうか?
フォルダに名前をつけますと、そのフォルダ内全てが1つのパーツとして認識されるようになっております。もしそちらで改善されないようであれば、
問題が起きているPSDファイルを何らかのストレージサービスにてアップしていただき、
そちらのURLを
E-mote総合お問合せ
までお送りください。
弊社で確認をさせていただきます。引き続き、E-moteならびにえもふりをよろしくお願いいたします!
emote_ofc
キーマスターE-moteオフィシャルです!
大変重要なご報告を頂き、有難うございます!
また、ご不便をおかけしてしまい大変申し訳ございませんでした。ver3.6 基礎正面free版、ver3.6微左斜めfree版、共にリンク切れを修正させて頂きましたので、どうぞよろしくお願い申し上げます。
これからもE-moteをご活用いただければ幸いです!
emote_ofc
キーマスターE-mote オフィシャルです!
ご質問頂き有難うございます。腕L 腕Rは、基本的に腕切替に対応していません。
表示させっぱなし用の腕となります。ですので、腕の切り替えを行いたい場合は、
現在腕L・腕Rとして登録されている腕を別の腕LA~腕REのどれかに移植して下さい。また、残っている腕L・腕Rは「非表示」にして下さい。
これで、全ての腕を自由に切り替えることが出来るようになります!尚、psdを再インポートする際に、psd側も「腕L」「腕R」のレイヤー名を
別の名前に切り替える必要がありますので、ご注意お願いします!emote_ofc
キーマスターE-moteオフィシャルです!
>鼻のレイアウトを見ると上に青い文字で■-NAN Y-NANと表示されていました
恐らく、インポート時にクラッシュしたか、輪郭の正位置状態を操作したために
正しいパーツ位置が見つからなくなってしまったのだと思われます。輪郭または頭部全体枠の「正面」のメッシュをクリアした上で再インポートしてみて下さい。
それでも正しい位置に直らない場合は、新規のテンプレートにインポートしなおしてみて下さい。emote_ofc
キーマスターE-moteオフィシャルです!
現在のところ、E-moteエディタ上ではキャラクターを2体同時に置く事はできません。
キャラクター2体以上の同時動作は、SDKを用いたアプリ上でのみ可能となります。疑似的に、E-moteイベントテンプレートの機能を用いて、
片方のキャラクターの表情を通常の目眉クチで表現し、
もう片方のキャラクターの表情を表情差分パーツを使用してクロスフェード切り替えする事は可能です。どうしても2体同時動作させたい場合は、SDKをご利用下さい。
尚、今後の予定となりますが、現在対応は検討中ですが、
対応予定日などは決まっておりません。
ご理解いただければ幸いです。今後とも有限会社エムツー並びにE-moteをどうぞよろしくお願い申し上げます。
emote_ofc
キーマスターE-moteオフィシャルです!
出力しようとした動画形式はwmvでしょうか?それともそれ以外でしょうか?
wmv形式の場合は、動画のタテヨコサイズが4の倍数でないと、wmvの仕様上出力できずクラッシュします。
gif動画の場合は、あまりに大きな画像の場合だと、PC環境によってはメモリが足りずクラッシュする可能性があります。
試しに連番pngで出力してみて下さい。もし連番pngが出力できる場合は他の動画設定を見直してみて下さい。
連番pngでも出力できない場合は、[program file]の下にセーブデータがあるのかもしれません。[プロジェクトに名前を付けて保存する]でデスクトップなど別の場所にデータを保存し、
それを読み込み直してから動画を出力してみて下さい。それでもダメな場合は、PC環境になにか問題がある可能性があります。
PCスペックなどをお送り頂ければ判断できるかもしれませんので、どうかご確認よろしくお願い申し上げます。emote_ofc
キーマスターE-moteオフィシャルです!
この度は大変チャレンジ精神に溢れたご質問を有難う御座います!
ご質問頂いた件について、もし弊社側で作成する場合に懸念点となる部分をまとめてご回答とさせて頂きます。・問題点、疑問点
>歩いている動作と、腕を振っている動作が同時に表現できるかどうかE-mote3.8VR用テンプレートでは、特殊変形ABCに加えてVR用用の変形項目、[VR上下変形][VR左右変形]があります。
また、足の構造が独立化されていますので、こちらを応用し
特殊変形ABCを腕の仕草に割り当て、[VR上下][VR左右]を足の動作に割り当てる事は可能かと思われます。ただ、歩いているという事は歩行に合わせて腰も上下するかと思いますので、その動きをどうまとめるか検証が必要です。
>キャラクターが360度回転するような動作時に、正面、右横、左横、背面の四つで表現できるかどうか。
正面向きの原画であれば、左右30度程度の傾きを表現できますが、原画の斜め向き加減が強くなるにつれて
左右の可動範囲も狭まります(原画のタッチにも因ります)弊社の体感では、
正面向き原画:左右30度 斜め45度向き原画:左右15度 横向き原画:左右10度 背面向き原画:左右45度(髪型にも因る)
といった感じです。
キャラクターの原画にも大きく左右されるかと思いますので、まずはショートヘアでシンプルなタッチのイラストで
検証してみるのが良いかと思われます!以上、どうかご確認頂ければ幸いです。
今後とも有限会社エムツー並びにE-moteをどうぞよろしくお願い申し上げます。emote_ofc
キーマスターE-moteオフィシャルです!
この度はご質問いただきましてありがとうございます。
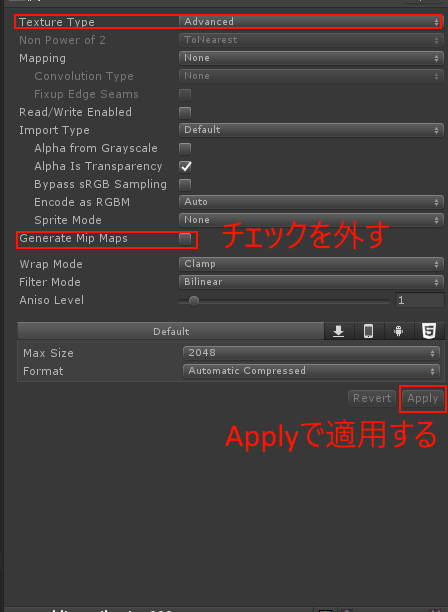
この現象は、mipmapを有効にしていると起こりうる現象です。お手数ですが添付画像を参考にmipmapを無効にしてみて下さい。
mipmapとは画像を縦横半分に縮小する処理を2×2位になるまで行い、描画される際のサイズに応じて縮小した画像からピクセルが選択される手法です。
パーツの境に黒が入る事があるのは、mipmapはUnity側で縮小が行われ、隣接するピクセルと補間された時に黒が混じってしまうのが原因です。
また、減色の設定によっては意図しない場所に黒線が出ることがあります。
その場合はα部分に色を入れておくか、減色をしないなどの調整が必要です。また上記方法で改善されなかった場合、キャラクターデータが原因の可能性もあります。
その場合、PSDデータを見直してE-moteエディタで再インポートする事で解決する場合があります。①該当するパーツがPhotoShopのレイヤーセットで描かれている場合。
もしレイヤーセット内に調整レイヤーを含んでいたり、一部のレイヤーがE-moteで未サポートの描画モード(オーバーレイ等)で描かれていた場合、そのままPSDインポートを行うと表示が変わってしまう場合があります。
その際は一度該当するパーツのレイヤーセットを統合して、一つのパーツ=一枚のレイヤーにした上でPSDインポートを行う事で当現象を回避できる可能性があります。②黒い線が出るパーツのレイヤーの境界部分の透明度(アルファ値)は、中間値を一切含まないハッキリとしたものでしょうか。
例えばドット絵的な、該当パーツの描画部分とレイヤーの透明部分との境界が全くボケていないかどうかです。
もしそうであるならば、境界部分を若干ぼかして半透明部分が入ると、当現象が改善する可能性があります。以上、ご参考になれば幸いでございます。
また何かご不明点などございましたら、お気軽にご質問ください。emote_ofc
キーマスターE-moteオフィシャルです!
ご質問いただきましてありがとうございます。仰る通り3つのパラメーター(頭向き上下・身体向き上下・VR上下)でのメッシュ変形を適切に設定する事で、ユーザー視点の上下の動きに合わせてE-moteキャラクターに最適な変形を行わせる事が出来ます。
付け加えるなら、上下の動きに直接連動する訳ではありませんが、
頭向き左右、身体向き左右それぞれのメッシュも最適な形に設定する事で、
E-moteVR独特の2DCGなのに立体的な(膨らんだような)表現を得る事ができます。この際、左右に動かす移動量が多いほど(動かせば動かすほど)、より手前側に見えるようになります。
例えば今回のように椅子に座っているというキャラクターの場合、恐らく一番手前に来るであろうヒザから下の身体向き左右を大きく動かす事で立体感を得やすくなります。
以上、ご参考になれば幸いでございます。
また何かご不明点などございましたら、お気軽にご質問くださいませ!emote_ofc
キーマスターE-moteオフィシャルです!
ご質問をいただきありがとうございます。「入門用」のテンプレートでは「目半閉じ」「目笑閉じ」などのレイヤーは使用できません。
E-moreForumより、「基礎」のテンプレートをダウンロードして読み込んでみて下さい。http://emoteforum.mtwo.co.jp/forums/topic/emofuri_academic
E-moteオンラインマニュアルで説明しているレイヤー名が使用できます!
尚、3.8テンプレートは64bitOS環境下でなければ正常にインポートできません。
ご使用のPC環境が64bitOSでない場合はver3.6のテンプレートを使用してください。今後とも、有限会社エムツー並びにE-moteをよろしくお願いいたします!
emote_ofc
キーマスターE-moteオフィシャルです!
ご質問頂き有難う御座います。タイムラインのキーフレーム操作ですが、ポーズカタログ以外にも直接キーフレームを打ち込んで操作する方法が御座います。操作法、ショートカットについてはオンラインマニュアルの以下項目をご参照ください。
http://emote.mtwo.co.jp/manual/manual-motion.php#id5-3-4また、E-moteのタイムラインにはカーブエディタは御座いませんが、次のポーズへ移行する際の加速度を操作する「遷移イージング」という仕組みがあります。
こちらも直接値を打ち込んでいただく事で+の時は加速、-の時は減速を設定する事が出来ますので、
ご確認頂ければ幸いです。
http://emote.mtwo.co.jp/manual/manual-motion.php#id5-3-2今後とも有限会社エムツー並びにE-moteをどうぞよろしくお願い申し上げます。
emote_ofc
キーマスターE-moteオフィシャルです。
ご質問頂き有難う御座います!SDKで表示する限定されますが、E-moteには分割エクスポートという機能があります。
http://emote.mtwo.co.jp/manual/manual-motion.php#id6これは、データの出力時に頭部・胴体・アクセサリーなどを別々に出力し、SDK上で合成する機能です。
この機能によって、頭部を共通にして必要な部分だけを差し替える事ができますので
SDK表示をされている場合はご活用いただければ幸いです。別衣装データの作成自体については、ご質問頂いた通り「psdを2つまとめてインポートする」が利用できます。
http://emote.mtwo.co.jp/manual/manual-motion.php#id4-13-2元psdの不要な部分を削除し、新衣装部分のみのpsdと併せてインポートして頂く事で、比較的楽に別衣装(別テクスチャ)のデータが作成できるかと思います。
ただ、元衣装に対して大きくパーツ形状や構造が変わってしまうものは追加パーツなど色々と手を加える必要が出る場合も御座いますので、ご注意下さい。尚、動画でのご利用の場合に限りますが、
アクセサリーなど細かいパーツの入れ替えは属性カンプパネルの利用が効率的です。
各パーツの表示非表示の登録が出来ますので、
効率的に衣装やアクセサリーのONOFFを切り替えられます。
http://emote.mtwo.co.jp/manual/manual-motion.php#id4-13-1以上、ご確認頂ければ幸いです。
今後とも有限会社エムツー並びにE-moteをどうぞよろしくお願い申し上げます。 -
投稿者投稿
