フォーラムへの返信
-
投稿者投稿
-
emote_ofc
キーマスターこんにちは。E-moteオフィシャルです。
ご回答が遅くなりまして大変申し訳ございません。実際にサンプルキャラクター「赤髪娘(https://emote.mtwo.co.jp/wp-content/uploads/2017/12/e-mote3.9_sample_front-redhair-girl.zip)」を使用したサンプル環境にて、
以下のコードを実行しましたところ、scaleの変更で髪・胸等物理モデルに対し、
揺れが発生することを確認することができませんでした。
`
[emote_new name=”emote1″ storage=”emote_test2″]
[wait time=1000 ]
Emote初期化[p][emote_show name=”emote1″ scale=0.5]
[emote_trans name=”emote1″ scale=1]
Emote1号を表示しました[p][emote_trans name=”emote1″ scale=0.5]
縮小[p][emote_trans name=”emote1″ x=120 y=30]
移動[p]
`
尚、上記コード最下段のようにx及びy座標を変更(trans)した際には、
物理の揺れが発生していることを確認しております。お手数ですが、上記検証結果につきましてご確認いただき、
もしも実際に問題が生じております際には、現象が再現できる最小構成のサンプルを
ストレージ等にアップロードいただき、弊社お問い合わせフォーム迄ご連絡を頂ければ幸いです。————————————————————–
■E-moteお問い合わせフォーム
https://emote.mtwo.co.jp/support/#form
————————————————————–
今後ともE-mote並びにえもふりを何卒よろしくお願い申し上げます。emote_ofc
キーマスターE-moteオフィシャルです。
お問い合わせいただき誠にありがとうございます。半透明箇所のズレにつきまして、
上に重ねた半透明パーツの枠サイズが、下の不透明髪パーツよりも大きかったり小さかったりしている可能性があります。
psdインポート画面で互いのパーツの枠サイズを揃えてみて下さい。
枠にカーソルを合わせて右クリックメニューから、「取り込み枠をクリップボードにコピー&ペースト」が使えます。その他、ご不明な点等ございましたらご不明な点等ございましたら
お気軽にお問い合わせいただければ幸いです。
今後ともE-mote並びにえもふりを何卒よろしくお願い申し上げます。emote_ofc
キーマスターこんにちは。E-moteオフィシャルです。
本お問い合わせへのご返信が出来ておらず、大変申し訳ございません。大変遅くなりましたが、以下に回答をお送りさせていただきます。
—————————————–
どの環境(ティラノスクリプトやUnity等)かに依るところもございますが、
想定されている使用方法といたしましては「表示する前段階(非表示状態)でfade(腕差分の状態)の値を設定しておき、
表示時には切り替えが完了しているようにする」となります。
例えばティラノスクリプトであれば、
“基本状態”と”腕差分を変更した状態”2種の値を設定するマクロを用意しておき、
キャラクター表示前に上記マクロを呼び出し、表示を行う…といった指定方法があります。
—————————————–以上となります。
今後ともE-mote並びにえもふりを何卒よろしくお願い申し上げます。emote_ofc
キーマスターこんにちは。E-moteオフィシャルです。
フェードパーツの非表示時の負荷につきましては、
負荷が0になることはありませんが、処理負荷としては表示された状態よりも軽くなります。しかし、どのようなゲームか…に依るところではございますが、
ティラノスクリプトの環境で.bytesのロードの時間が掛かることを考えますと、
今回のような帽子等ちょっとしたパーツのON/OFFであれば、フェードパーツでの制御を推奨いたします。その他、ご不明な点等ございましたらご不明な点等ございましたら
お気軽にお問い合わせいただければ幸いです。
今後ともE-moteならびにえもふりを何卒よろしくお願い申し上げます。emote_ofc
キーマスターE-moteオフィシャルです。
大変お待たせいたしました。
タイムライン上からフェードパーツの表示のON/OFFを行いますと、
セーブ/ロード時に制作者様の意図しない挙動になることが想定されますので、「変数値を直接変更する」タグをご用意させていただきました。
こちらの機能を使用することで、恐らく意図通りの演出が行えるのではないかと存じます。
以下、導入方法とサンプルを記載させていただきますので、
ご確認の上、導入をご試行頂ければ幸いです。`
導入方法:
1.tyrano_emote.jsをダウンロードする。
2.data/others/plugin/emote/tyrano_emote.js と1でDLしたファイルを置き換える。
3.[emote_variable]タグを使用して、”fade_r”,”fade_q”,”fade_s”を操作する。
``
;// サンプル[emote_new name=”emote1″ storage=”akagami_boushi” scale=0.5]
[emote_show name=”emote1″ left=0 top=0]
表示[p];// 緑表示(マクロ等で命令をまとめてください)
[emote_variable name=”emote1″ variable=”fade_r” value=0 time=300]
[emote_variable name=”emote1″ variable=”fade_q” value=1 time=300]
[emote_variable name=”emote1″ variable=”fade_s” value=1 time=300]
変数テスト[p];// 紫表示(マクロ等で命令をまとめてください)
[emote_variable name=”emote1″ variable=”fade_r” value=1 time=300]
[emote_variable name=”emote1″ variable=”fade_q” value=1 time=300]
[emote_variable name=”emote1″ variable=”fade_s” value=0 time=300]
変数テスト2[p]
`————————————–
■tyrano_emote.js
URL: https://secure.mtwo.co.jp/download/23df79e1-f950-4936-b89b-d97568f1683d
パスワード: J2cLAVsaZh
保管期限: 2019/08/06 17:18※こちらの.jsは、未だティラノスクリプト公式よりダウンロードすることができません。
公式からの配布自体は予定しておりますが、今しばらくお待ちください。
————————————–以上となります。
何かご不明な点等ございましたら、お気軽にご連絡を頂ければ幸いです。
今後ともE-mote並びにえもふりを何卒よろしくお願い申し上げます。emote_ofc
キーマスターこんにちは!E-moteオフィシャルです。
ご質問いただきありがとうございます。
えもこ先生には、ご質問をいただきましたことをお伝えしておきます!どうしても15Mを超えてしまうとのこと、承りました。
複数の原因が考えられますが、作成されたデータやタイムラインが原因の可能性もございますため、
お手数ですが、何らかのオンラインストレージにアップロードいただき、
ダウンロードアドレスを以下のお問い合わせフォームまでお送りいただければ幸いです。
—————————————–
■E-mote公式お問い合わせフォーム
https://emote.mtwo.co.jp/support/#form■お送り頂きたいもの
・E-moteプロジェクトデータ(.emtproj,.mmo)■ご教示いただきたいもの
・gif出力しようとしているタイムライン名
—————————————–上記につきまして、お手数ですがご検討を頂ければ幸いです。
何かご不明な点等ございましたら、お気軽にご連絡くださいませ。
今後ともE-mote並びにえもふりを何卒よろしくお願い申し上げます。emote_ofc
キーマスターE-moteオフィシャルです。
お問い合わせいただき誠にありがとうございます。データを含め確認させていただきまして、
恐らくお客様が「理想とする帽子の切り替え」動作が
「現状のティラノスクリプト開発環境では行えない」と考えております。
(具体的には、「帽子Aを表示した際、帽子B,帽子Cが一瞬見える」等)近日中に、fadeパーツのスムーズな切り替えをご案内させていただければと存じますので、
今しばらくのお時間を頂ければ幸いです。今後ともE-mote並びにえもふりを何卒よろしくお願い申し上げます。
emote_ofc
キーマスターこんにちは!E-moteオフィシャルです。
大変申し訳ございません。
こちらのアップデートにつきまして、現状「えもふり」が差分出力に対応しておりませんため、実装が見送られておりました。今後、コマーシャル・インディーズに限定した本家ティラノスクリプトプラグインへの反映を予定しておりますが、
ひとまず、コマーシャル・インディーズ向けの拡張方法として、以下をご案内させていただきます。
———–
※こちらの情報は「E-moteコマーシャル・インディーズ」向けの情報です。
①プラグイン(javascript)の拡張
data/others/plugin/emote/tyrano_emote.js の 182行目のplayer.loadDataFromURL(“./data/others/plugin/emote/model/”+pm.storage+”.emtbytes”);
という記述を
player.loadDataFromURL.apply(player, pm.storage.split(“,”).map(function(value){ return “./data/others/plugin/emote/model/” + value + “.emtbytes”; }));
と変更してください。
②ファイルの出力
E-moteプロジェクトファイル(.emtproj,.mmo)を開いた状態で
[ファイル]->[エクスポートする]より、エクスポートダイアログを開きます。エクスポートダイアログ内の”パッキング”項目の”差分パーツ”設定で、必要なパーツを書き出します。
今回は、頭のみを”head.emtbytes”、体のみを”body.emtbytes”、タイムラインを”timeline.bytes”で書き出しました。③シナリオからの呼び出し
// シナリオファイル上からの呼び出し
[emote_new storage=”body”,”head”,”timeline”]上記のように、通常の[emote_new]タグのstorage指定にて、カンマ区切りの文字列を渡すことで、差分データを指定出来るようになります。
———–
以上となります。
この度はご不便をおかけし大変恐縮です。
今後ともE-mote並びにえもふりを何卒よろしくお願い申し上げます 。emote_ofc
キーマスターこんにちは。E-mote公式です。
ご質問頂き誠にありがとうございます。いただきましたデータを基に確認させていただきました。
以下、長文にて恐縮となりますが、ご確認頂ければ幸いです。

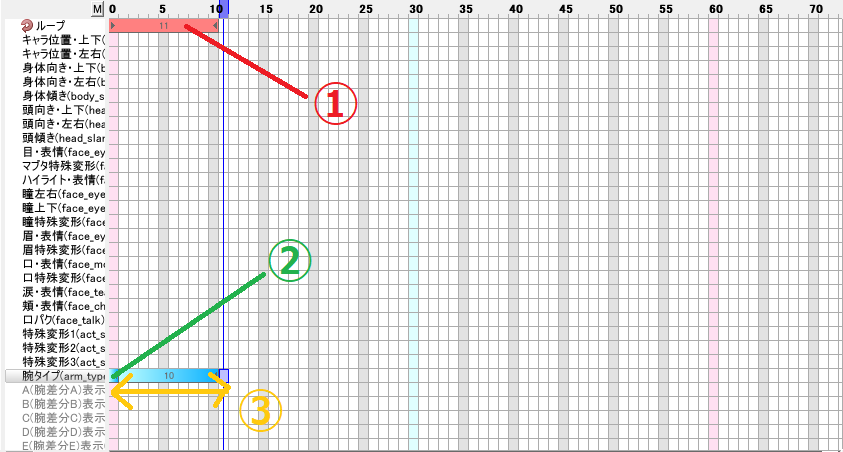
①ループ指定について
腕の切り替えにおいて、ループ指定は特別な理由がない限り不要かと思います。
(もしも、何らかの表現で使用されていた際には、実現したい表現をご教示頂ければ幸いです)
仮にループを設定した場合、後述の②,③の遷移をタイムラインが有効な間繰り返すこととなりますので、意図外の動作を引き起こす恐れがあります。②0F目の指定について
③変数値の遷移について
E-moteのタイムラインは「nフレームかけて目標の数値へ遷移する」という指定です。
0F目に腕変数($arm_type)に1が指定されている場合、
「0Fで$arm_type=1の腕に切り替わる」という挙動になります。
また、その後さらに「10Fかけて$arm_typeに指定された腕に切り替わる」指定が行われておりますため、
表示がおかしくなる原因になっておりました。①,②,③全ての要因が絡んでいることで、今回「バタついたような表示」となっていた模様です。
以下に頂いたデータに対し各ude_*タイムラインに修正を行ったデータをメールにてお送りさせていただきました。上記解説と併せ、ご確認を頂ければ幸いです。
————————————-以上となります。
その他、ご不明な点等ございましたらお気軽にご連絡を頂ければ幸いです。
今後とも何卒よろしくお願い申し上げます。emote_ofc
キーマスターE-mote公式です。
お問い合わせいただき、ありがとうございます。CocosCreator での動作につきまして、
大変申し訳ございませんが、現在弊社ではエディタ上での動作(保証)を確認できておりません。現状では、
Cocos2d-x及び Cocos2d-js での動作の保証をしております。正常動作の確認ができ次第、あらためて正式なご案内をお送りさせていただければと存じます。
ご期待に応えることができず大変申し訳ございません。
今後ともE-moteを何卒よろしくお願い申し上げます。emote_ofc
キーマスターこんにちは!E-moteオフィシャルです。
ご質問いただき、ありがとうございます。現在E-mote公式HPで配布されているシンプルテンプレートに同梱されている
「シンプルテンプレート_正面タイプ基本画像.psd」を以下の環境にて開き、編集可能であることを確認いたしました。
—————————————————
・Adobe Photoshop CC(2018及び2019)
・Paint Tool Sai (ver1.2)
・Medibang PaintPro(Ver15)
—————————————————また、Adobeのフォーラム記事の中にフォトショップエレメンツが
「レイヤーセット(フォルダ)」が未対応である記載を確認しております。
■外部ページ(Adobe公式フォーラム):
https://forums.adobe.com/thread/411395恐らくではございますが、フォトショップエレメンツが
レイヤーセットを含むPSDを編集できない、或いは互換性の問題等が発生しているのではと考えております。
誠に恐れ入りますが、上記で動作が確認されている
別ツールにて、編集ができることをご確認頂ければ幸いです。その他ご不明な点等ございましたら、お気軽にお問合せください。
今後ともE-mote並びにえもふりを何卒よろしくお願い申し上げます。emote_ofc
キーマスターこんにちは。E-moteオフィシャルです。
こちらの問題につきまして、
E-mote,えもふり3.9.7p1にて不具合が解消しておりますことをご報告させていただきます。この度はご報告を頂き、ありがとうございました。
今後ともE-mote並びにえもふりを何卒よろしくお願い申し上げます。
emote_ofc
キーマスターこんにちは!E-moteオフィシャルです。
ご質問いただきありがとうございます。>モーションファイル1,2をそれぞれティラノスクリプトで読み込み、
>モーションファイル1を実行したあとにモーションファイル2を実行すると、
>腕組みをしたまま笑みの表情に変わる、といったことを行いたいのですが、可能でしょうか?はい。可能でございます。
以下の動画にてティラノスクリプト環境で、
実際に例としてご記載いただいた”腕組み”と”怒り”そこから、
“笑み”に遷移するよう、順に再生したサンプルムービーをご用意させていただきました。以下、方法と解説となります。
E-moteは、1つのキャラクターデータに複数のモーションを作成し、内包することができます。
つまり「モーションファイル」という個別の動きを定義したファイルを別途書き出す必要はなく、
組込用のキャラクターファイル1つで完結します。
以下、簡単ではございますが。解説の画像をご用意させていただきました。今回は以下3つのモーション(…E-moteでは、モーションを「タイムライン」と呼称します)で実現しました。
・怒る00 という怒りの表情
・喜び00 という笑みの表情
・がっかり という動き(※腕組みの動きを行うため、サンプルから変更を加えています)それぞれ、ティラノスクリプトからは、以下のようにタイムラインを呼び出しています。
(動画と併せてご確認ください)
—————————————————————
モーション再生テスト。[p]; “emote1″は、事前に[emote_new]と[emote_show]で表示しているE-moteキャラクターです。
[emote_motion name=”emote1″ motion=”怒る00″]
[emote_motion name=”emote1″ slot=1 motion=”がっかり”]
[emote_motion name=”emote1″ slot=6 motion=”腕C切り替え”]
“怒る00″(怒りの表情)と[r]
“がっかり”(仕草のモーション。サンプルから少し修正して腕を組むモーションにしています)[r]
2つのタイムライン(モーション)を同時に再生しています。[p][emote_motion name=”emote1″ motion=”喜ぶ00”]
“喜ぶ00″のタイムライン(笑みの表情)[r]
1つの「体の動きが無い」タイムライン(モーション)を再生しています。[p]—————————————————————
以上となります。
何かその他、ご不明な点等ございましたら、お気軽にご連絡ください。
今後ともE-mote並びにえもふりを何卒よろしくお願い申し上げます。emote_ofc
キーマスターE-moteオフィシャルです。
続けての御連絡を失礼いたします。上記ご質問に加え、五月雨式のご確認となりまして恐縮でございますが、
本問題につきまして「αマスクの仕組みが、環境依存の動作不良を起こしている」ように見えますため、
動作が改善する可能性のある、以下のコードを実行の上、
問題の発生している環境にてご確認頂ければ幸いです。
—————————-
data/others/plugin/emote/init.ks にて、> [loadjs storage=”plugin/emote/driver/emoteplayer_es5.js”]
上記コードの後、以下のスクリプトを実行してみてください。
> [iscript]
> EmotePlayer.maskMode = EmotePlayer.MaskMode.STENCIL;
> [endscript]
—————————-emote_ofc
キーマスターE-moteオフィシャルです。
ご返信頂きありがとうございます。動画を拝見させていただきました。
実を申し上げますと、頂いたemofuritest.exeを弊社環境で実行した際には現象が発生しておらず、
大変に驚いております。現象につきまして詳細を確認させていただければと存じますので、
恐れ入りますが、以下につきましてご教示頂けませんでしょうか。
———
1.PCスペックについて
a)OS
b)CPU
c)メモリ
d)グラフィックボード(オンボードであれば、その旨ご記入ください)
上記につきまして、判る範囲でのご教示を頂けますと幸いです。2.Windows向け以外のビルドでの動作について
Windows向けにビルドする前、
つまるところ、ティラノライダーでの実行の場合でも、現象が発生いたしますでしょうか。3.他のテンプレートでの動作について
例えばとなりますが、ベーシックテンプレートに
E-mote3.9サンプルキャラクター正面赤髪子.psdを入れた場合でも、
現象は発生いたしますでしょうか。
エクステンドテンプレート以外のテンプレートをご使用時にも、
こちらの現象が発生しているかをご教示頂ければ幸いです。
———何卒よろしくお願い申し上げます。
-
投稿者投稿

